墨刀(MockingBot)下载 – 墨刀(MockingBot) 1.2.5 官方中文版
墨刀(MockingBot)是一款专业的辅助产品设计的工具,多种手势和转场效果,无需代码也能做出酷炫动效。有丰富的组件和模板,浏览器直接登录,随时随地办公,异地团队共同协作。
软件截图:

 软件介绍:
软件介绍:
墨刀(MockingBot)是一款专业的辅助产品设计的工具,多种手势和转场效果,无需代码也能做出酷炫动效。有丰富的组件和模板,浏览器直接登录,随时随地办公,异地团队共同协作。
功能介绍
素材库
内置丰富的组件和模板
可自定义个人素材库
还可共享团队组件库
设计
一拖一拽轻松搭建界面
多种手势和转场效果
无需代码也能做出酷炫动效
高效演示及评审
真实设备边框、全屏演示
一键分享
在线获取评论
Sketch插件&标注
导入Sketch稿
自动标注&切图
获取全平台代码
云端编辑
浏览器直接登录
随时随地办公
异地团队协作
多人协作
协同编辑、查看、审阅
项目同步、沟通透明
项目&成员便捷管理
使用教程
链接、手势及定时器
使用墨刀可以非常方便的创建页面间链接,墨刀独创的拖拽链接方式,知识兔让页面间的链接关系清晰呈现眼前,要创建页面间链接,只需要选中要链接的组件,然后知识兔拖动组件右侧的小圆圈到目标页面就可以了,如下图:
创建好链接之后,知识兔会看到链接选项面板:
可以看到,链接面板包含3个部分:手势、切换动画以及定时器,下面知识兔来依次介绍这3个部分。
由于手势需要较大的可知识兔点击区域,所以并不是所有组件都支持手势,目前支持手势的组件包括:全局手势,链接区域,图片以及矩形,可选的手势如图所示,共有6种:点按,长按以及上下左右滑动。
接下来就是页面切换动画选择,共有15种特效可供选择,如果知识兔您不确定需要那种效果,知识兔可以在选中之后,将鼠标移到上面的预览框,对效果进行预览。
最后是定时器,知识兔可以设定这个链接的自动跳转时间,到达时间后,即使知识兔用户没有任何操作,应用也会自动跳转到目标页面,适合制作轮播动画等等。
常见问题
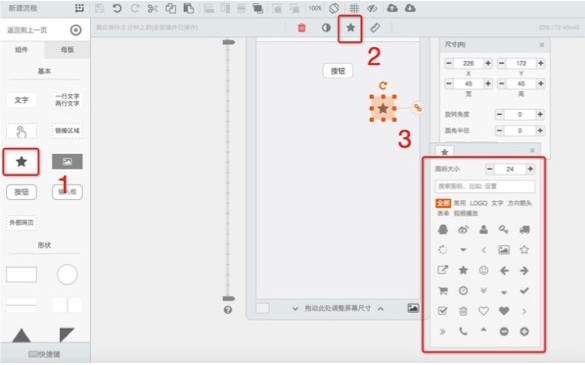
问:素材库不见了,怎样打开素材库弹窗呢?我想要更多的图标?
一张图带你飞!什么都别说,认真看图!
首先,你需要从组件区拖取一个“星星”图标,界面右侧会弹出“3”号图标弹窗(如果知识兔没出现就进行第二步)
第二步,知识兔点击工具栏小星星,知识兔打开图标面板。
第三步,在搜索框找寻你的真爱icon。
问:点选组件好困难啊,鼠标要戳穿了!怎么解决?
遇到这种情况,请知识兔点击左上角保存按钮对当前操作进行保存,之后刷新该页面,或清理浏览器缓存后重启浏览器。
小兔建议:工作两小时刷新工作区页面,同时记得眺望远处,出门散散步哦,忙碌的同时也要注意身体健康哦!
更新日志
【修复】
动态组件撤销编辑白屏bug。
下载仅供下载体验和测试学习,不得商用和正当使用。