Egret Inspector下载 Egret Inspector(Chrome开发者工具插件) v2.5.5 官方版
Egret Inspector是由白鹭时代软件公司推出的一款功能强大的一款Chrome开发者工具插件。使用 Inspector,你能够穿透 Canvas,用鼠标直接定位显示对象,Inspector会高亮显示对象的边界、坐标。显示列表面板中会显示当前选中对象在显示列表树种的层级,一目了然,UI调试效率显著提升。属性面板会显示当前选中对象的所有属性值,调试更加方便,你还可以直接修改属性,实时查看修改后的效果。不仅如此,它还支持FPS显示、支持阻止知识兔点击事件、刷新按钮以及存储全局对象等功能,对开发者来说非常的实用,有需要的朋友可以来多多软件站下载体验哦~

功能特色
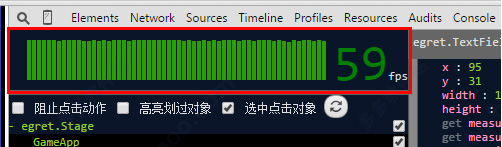
1、支持FPS显示

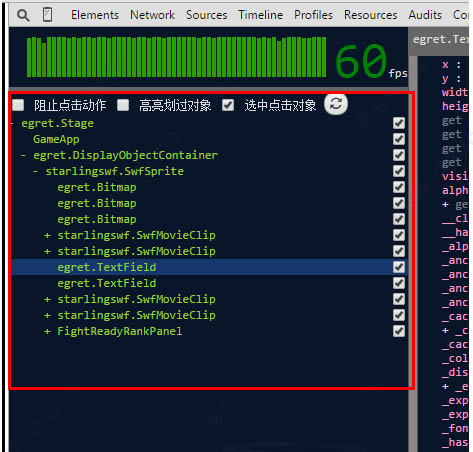
2、完美支持显示列表面板

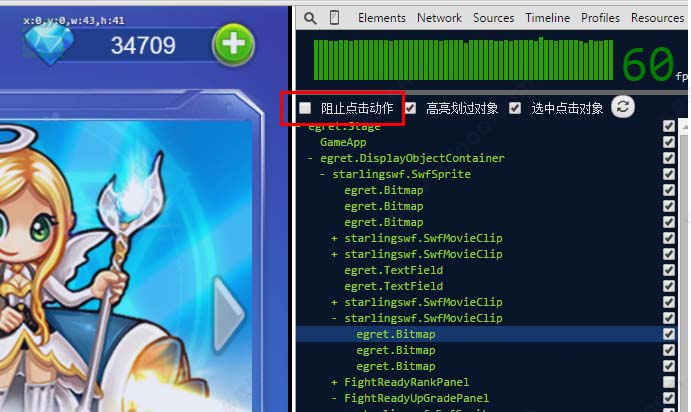
3、可阻止知识兔点击事件:当想要检查按钮等知识兔点击之后会消失的对象,请勾选“阻止知识兔点击动作”选项再进行检查操作

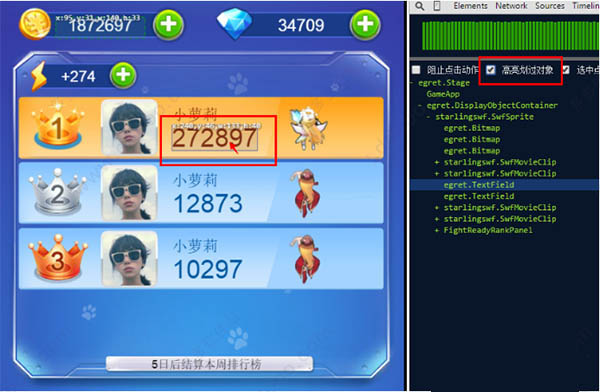
4、支持显示鼠标划过的对象:勾选显示列表面板中的“高亮划过对象”选项,然后知识兔当鼠标在场景中移动时就会高亮显示鼠标滑过的对象

5、支持刷新按钮:由于在游戏中显示列表树变化频繁,所以Inspector中的显示列表树并不是实时更新的,而是当鼠标知识兔点击对象时更新。当你长时间没有知识兔点击时,显示列表树可能会与场景中的结构由很大差异导致不能自动更新,这时可以知识兔点击刷新按钮开重新加载显示列表树。

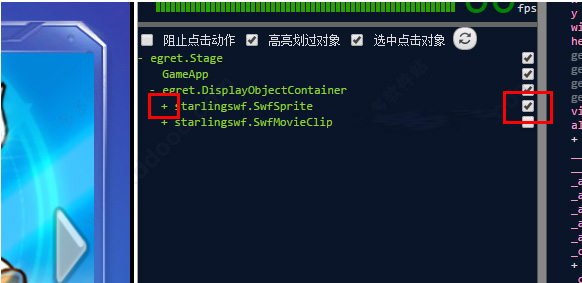
6、可展开显示列表:在现实列表树中显示对象前方带有 + 号的对象表明含有子元素,知识兔可以知识兔点击展开。显示对象后面的选框是快速隐藏或者显示该对象的开关方便查看被遮盖的对象

7、支持搜索在现实列表树下方的搜索框中(快捷键Ctrl/Command + Shift + F)输入 显示对象name或hashCode来搜索
8、支持存储全局对象:右击显示列表中的对象,知识兔点击存储为全局变量,在控制台中将会输出全局变量名和该对象
Egret Inspector安装使用教程
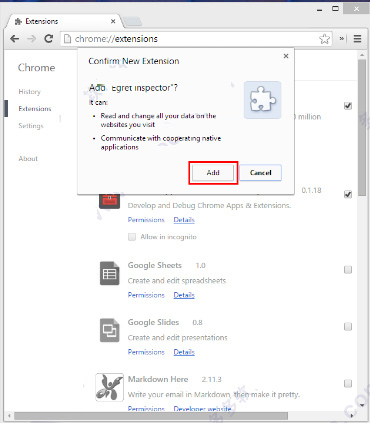
1、先打开安装包,并打开Chrome,转到Chrome扩展工具页(也可以直接输入chrome://extensions/ 打开),把下载的.crx文件拖动到Chrome的扩展工具窗口中

2、等一会会出现”Add”按钮,知识兔点击确定安装

3、安装完成的状态显示如下,即可使用了

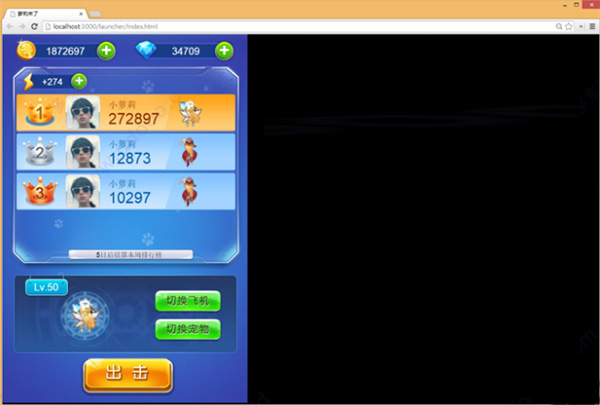
4、用Chrome打开需要检查的项目,知识兔打开Chrome开发者工具

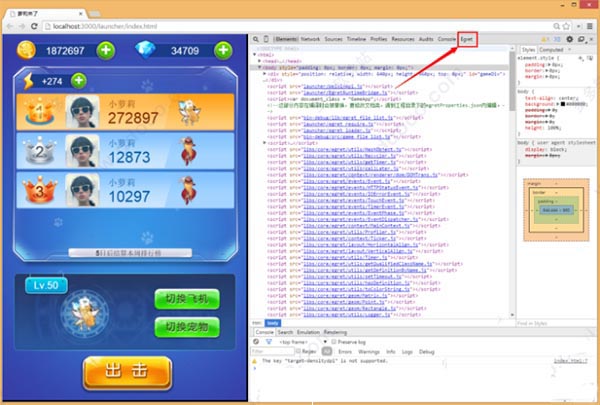
5、知识兔点击面板上的Egret按钮打开Egret Inspector

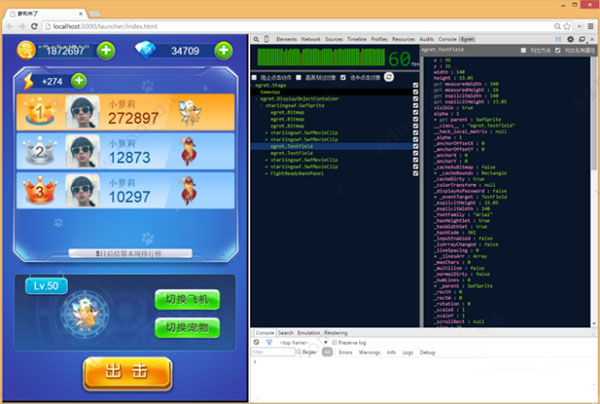
6、鼠标知识兔点击游戏场景中的元素,该元素在场景中会被高亮显示,同时Inspector中会显示当前场景中的显示列表树

更新日志
Egret Inspector v2.5.5更新:
【新特性】使用 Inspector,你能够穿透 Canvas,用鼠标直接定位显示对象,Inspector会高亮显示对象的边界、坐标。
【新特性】显示列表面板中会显示当前选中对象在显示列表树种的层级,一目了然,UI调试效率显著提升。
【新特性】属性面板会显示当前选中对象的所有属性值,调试更加方便,你还可以直接修改属性,实时查看修改后的效果。
【新增】支持2.5.x引擎项目,同时支持gui,eui,非gui项目。
【新增】支持 Egret Engine 2.5 publish 版本。
【更新】更改了插件的安装方式,chrome 63版本以后要使用扩展中的开发者模式安装。
下载仅供下载体验和测试学习,不得商用和正当使用。