FeHelper插件下载 WEB前端助手(FeHelper) Chrome开发者插件 v2023.03.2912 官方免费版
FeHelper是一款针对web前端开发者用户打造的chrome浏览器开发者插件,该工具需要配合chrome浏览器才可以使用,知识兔支持正则表达式,并拥有代码美化、压缩以及json接口自动格式化查看、字符串编码和图片编码等多种功能,是前端设计师进行网页设计的得力助手,有需要的朋友们就来下载体验吧。
基本简介
知识兔这款FeHelper插件对于web前端需要处理的网页html源码压缩,css或javascript的压缩都能处理的很好。如果知识兔前端web开发人员需要和后台代码工程师配合,那么使用json数据传输的时候,知识兔使用知识兔这款FeHelper插件能够帮助web前端工程师更加快速地对json进行解码。当web前端程序与后台进行数据交互的时候使用URL编码肯定是必不可少的了,但是知识兔往往需要预先知道知识兔这款字符编码以后的情况,知识兔以为与后台开发人员一同提前作出相应处理或对字符发送期间产生的问题进行排查。如果知识兔有特殊的情况,FeHelper插件甚至还可以帮助用户把普通的字符直接编码成时下最流行的二维码图片与移动设备交互。
主要功能
字符串编解码(Unicode/UTF8/Base64/MD5)
代码美化工具(HTML/CSS/JS/XML/SQL)
代码压缩工具(HTML/CSS/JS)
Json串格式化(粘贴文本、手动格式化)
Json页面美化(页面自动检测并格式化,强制开启)
二维码生成器(支持当前页面生成QrCode)
页面取色工具(滑动鼠标随意取色)
Js正则表达式(正则测试、常用正则列表)
时间(戳)转换(Unix戳与本地时间的互转)
图片 Base64(任意图片转DataURI格式)
编码规范检测(HTML/CSS/JS规范检测)
页面性能检测(页面响应时间、Header监测)
Ajax调试功能(需在控制台中使用)
WEB前端助手(FeHelper)插件使用说明
安装方法
下载解压后,知识兔打开chrome浏览器,知识兔点击设置——更多工具——扩展程序,拖入crx文件。

知识兔点击添加扩展程序,安装完成。
使用方法
1.在chrome浏览器安装好FeHelper插件后,在右下角增加设置入口,知识兔点击进入配置界面
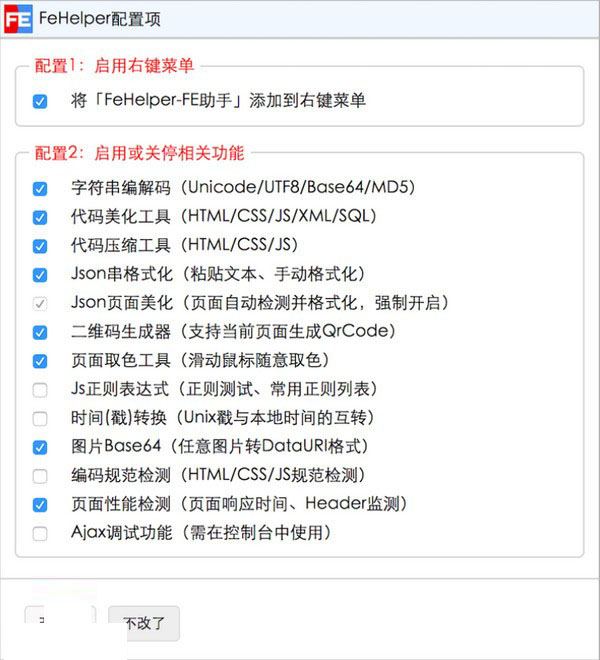
2.安装成功后,需要先配置界面,如下图所示:

默认各功能都打开(不影响刚升级用户的使用),另外,所有功能都可以??勾选或者取消勾选,知识兔以实现功能的开启和停用;如上,取消掉几个功能,然后知识兔点击改好了进行保存!
3 配置成功后的功能,就可以开始使用FeHelper了。
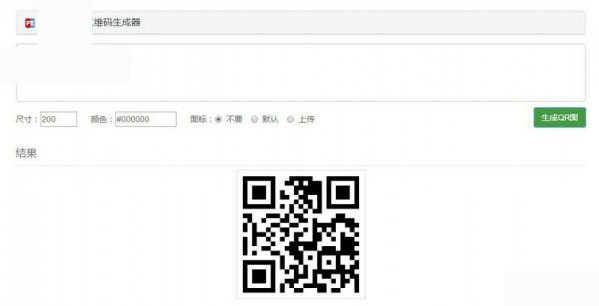
4.使用web前端助手插件将字符串生成二维码图片,操作方法如下:
5.在菜单列表中选择字符串编解码选项,知识兔打开网页字符串编码与解码的工具页面,并把需要编码或者解码的字符串输入到对应的文本框中并选择一种编解码,然后知识兔点击转换按钮就可以在下方看到转换后的字符,如下图所示:

下载仅供下载体验和测试学习,不得商用和正当使用。