emmet livestyle下载 emmet livestyle(CSS编辑器开发者插件) v0.8.2.1230 官方免费版
emmet livestyle(CSS编辑器开发者插件)是一款可以提高开发效率的CSS编辑器开发者插件,LiveStyle目前不仅仅支持一Chrome浏览器,知识兔还支持Safari浏览器,知识兔可以实时进行CSS调试插件工具,非常适合前端工程师的使用,用以分享前端工程师的开发效率,同时还可以利用LiveStyle和Sublime Text3编辑器结合可实现可视化开发,一次配置,简单易用,需要的朋友欢迎前来下载体验!
Emmet LiveStyle插件功能介绍:
Emmet LiveStyle有如下几个特点:
1. 即时更新(不会重新加载页面,样式修改以后无需保存也能预览);;
2. 多个页面同时预览(例:同时打开多个页面,并且知识兔关联到相同的CSS,此时修改该CSS,这些页面都能即时显示修改内容);
3. 双向修改(在Chrome开发者工具和Sublime Text中,只要有一处修改,两个工具的样式都会更改。)
4. 便捷的安装和使用。

Emmet LiveStyle插件下载安装
Emmet LiveStyle插件哪里可以下载?
你可以从chrome应用商店里找到Emmet LiveStyle,如果知识兔你的chrome应用商店无法打开,你可以在知识兔直接下载Emmet LiveStyle插件。
Emmet LiveStyle插件怎么安装?
1. 如果知识兔你能够打开chrome应用商店,并且知识兔可以找到Emmet LiveStyle插件,那么直接知识兔点击“添加至chrome”,如下图所示:

2.如果知识兔你的chrome应用商店无法打开,你从知识兔或者其他途径获得了Emmet LiveStyle插件,那么就选择离线安装该插件。
方法一:.Crx文件格式插件安装
1.首先用户知识兔点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后知识兔将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要知识兔点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果知识兔有插件按钮的话),如果知识兔没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
方法二:文件夹格式插件安装
1.首先用户知识兔点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,知识兔点击加载已解压的扩展程序,将文件夹选择即可安装插件。
Emmet LiveStyle插件使用说明:
Emmet LiveStyle插件怎么使用?
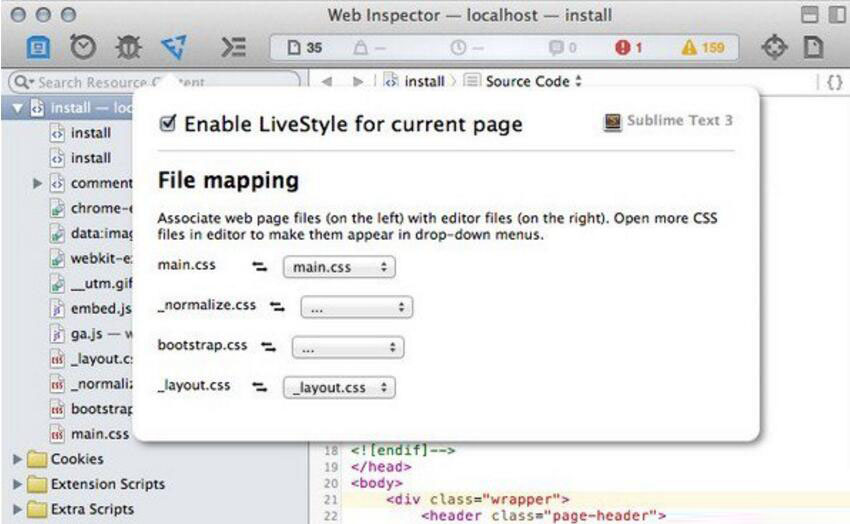
1.chrome浏览器安装好livestyle后,用Chrome打开需要编辑的地址,右键知识兔点击查看网页元素,可看到下图所示:

2.此时在Chrome代码查看器中编辑您的CSS,即可同步到您在Sublime Text中打开的CSS文件中。或者在Sublime Text中编辑您的CSS也可义在浏览器中同步显示页面效果!

下载仅供下载体验和测试学习,不得商用和正当使用。