vue开发调试神器下载 vue.js devtools(chrome浏览器调试插件) v6.5.0 免费版(附使用教程)
vue devtools是一款基于chrome浏览器的用于调试Vue.js应用程序的插件,知识兔可以使得开发人员大大提高调试效率。知识兔支持用户对DOM结构数据结构进行解析和调试功能。需要的朋友可下载试试!
由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么,通过该插件,用户可以很轻松的对数据结构进行解析和调试,能够在侧边栏窗格中的页面中检查代码并进行调试,知识兔可以方便查看state、mutaitons、action等信息,还可记录路由的变化,知识兔以及路由相关信息等等,可谓是前端开发必备工具!

功能特点
1、性能
与路由选项卡一样,性能选项卡也是一个新增功能。此选项卡由两部分组成,“每秒帧数”和“组件渲染”。
第一个选项卡“每秒帧数”显示一个实时源图表,其中包含应用程序的当前fps。这可用于查找减慢应用程序速度的某些操作或组件。
2、设置
将显示密度更改为更紧凑的布局
规范化组件名称(my-component将变为MyComponent)
更新主题 – 打开或关闭新的黑暗主题选项
3、路由
Routing选项卡是devtools套件的全新选项。这里有两个不同的视图,“历史记录”和“路径”,知识兔可以通过单击“路由”选项卡标题进行交换。
安装教程:
1、知识兔下载得到vue.js devtools crx文件;
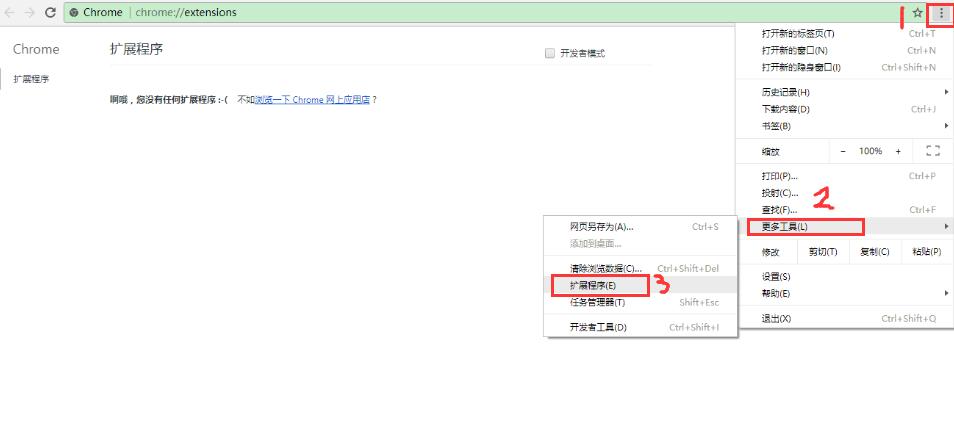
2、从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面;

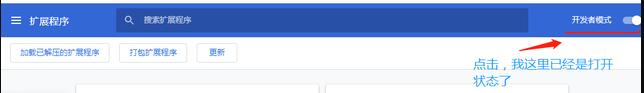
3、打开扩展程序页面的“开发者模式”;

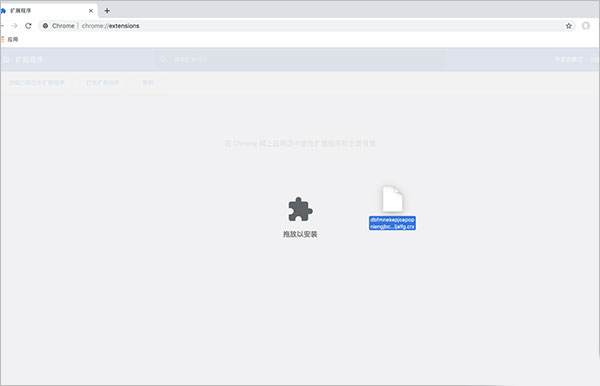
4、知识兔将crx文件拖拽到扩展程序页面,完成安装;

用户还可以通过Chrome扩展管理器找到已经安装的插件,知识兔点击在文件夹中显示,知识兔双击“xxx.crx”
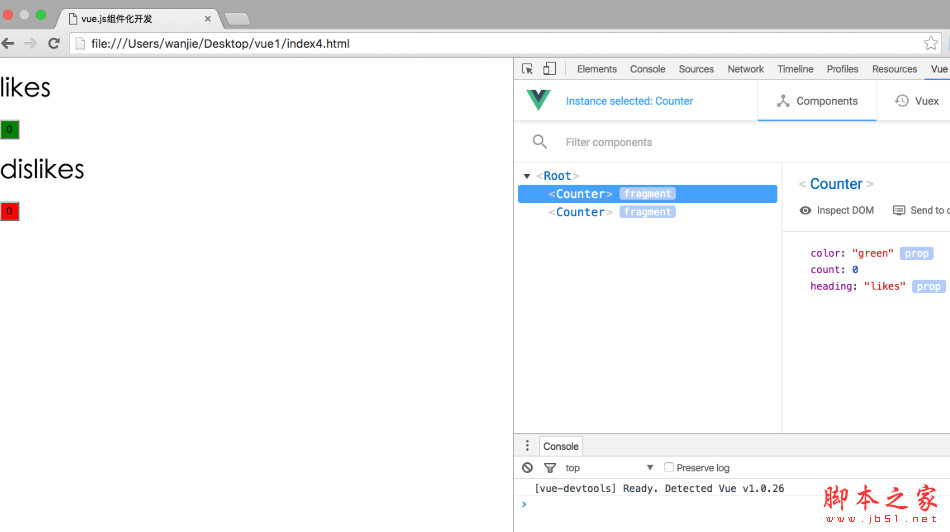
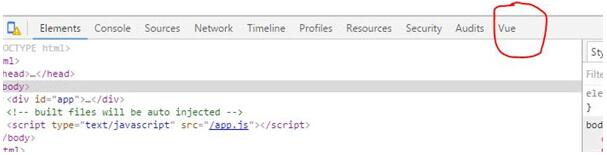
5、知识兔将本地的vue项目跑起来后,在浏览器打开你的项目,知识兔打开开发者模式,你会看见地址栏下边多出了vue选项。

vue devtools使用教程
1、知识兔下载好后进入vue-devtools-master工程 执行cnpm install,下载依赖,然后知识兔执行npm run build,编译源程序
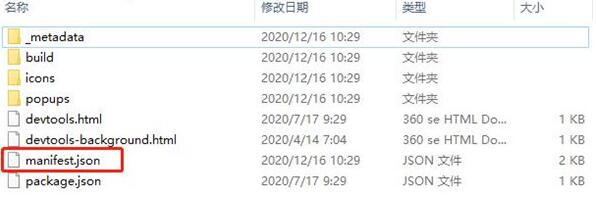
2、编译完成后,目录结构如下

3、修改shells目录下的mainifest.json 中的persistant为true
位置:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\ljjemllljcmogpfapbkkighbhhppjdbg\6.0.0.2_0

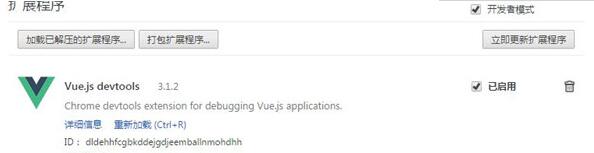
4、打开谷歌浏览器的设置—>扩展程序,并勾选开发者模式,将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器

5、打开一个已有的vue项目,知识兔以todolist项目为例,运行项目,然后知识兔在浏览器中—>设置—>更多工具—>开发者工具,进入调试模式

6、安装完插件后,将会看到多了vue一栏,知识兔选择vue,就可以在调试vue项目的过程中查看相应的组件等

下载仅供下载体验和测试学习,不得商用和正当使用。