WebTool mac版下载 WebTool for Mac(网页代码编辑器) V1.0.0 苹果电脑版
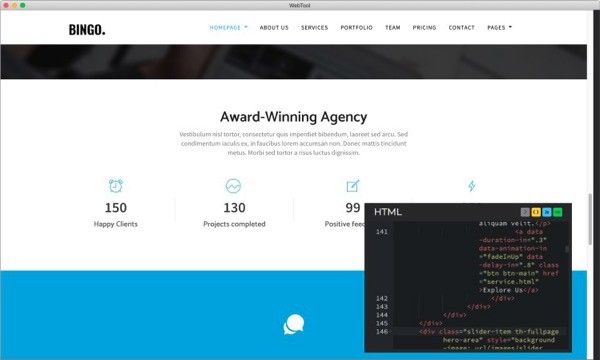
WebTool Mac版是Mac电脑上的一款网页代码编辑器。帮助设计师以更少的精力和更快的速度设计网站,不需要在编辑器和浏览器之间切换,不需要分割屏幕,只需编写代码并获得结果。感兴趣的朋友快来下载体验吧。
软件特色
编码框的介绍
在浮动的Code-Boxes中通过编码进行设计的一种极其强大的新方法。
同时专注于设计和代码。
WebTool不强迫你拖动设计。调整代码的大小,而不是设计
聪明点,不要分割或调整设计的大小。分割或调整代码的大小。
隐藏代码,而不是设计
不要把设计藏在代码的幕后。专注于设计,隐藏代码。

呈现全页面视图
WebTool是唯一的代码编辑器,在编码时分享网页设计的全屏视图。它能提高速度并改善设计。
在所有的屏幕类型上即时测试
WebTool帮助设计者在所有屏幕类型上即时测试设计的灵活性。
在各种设备上测试
最快的方法是在各种设备上即时检查你的设计。从手机、平板电脑和电脑等划分的类别中选择设备。
设备屏幕测试
在各种设备的屏幕上测试你的网站设计。立即做出你想要的改变。
响应性测试
调整屏幕大小以测试设计的灵活性。在每个断点上测试设计。
改变方向
旋转屏幕以测试网站的横向/纵向模式。
注意事项
macOS Catalina (macOS 10.15) 已损坏无法打开解决办法:
打开终端(屏幕下方“小火箭”——“其他”——打开“终端”),在终端中粘贴下面命令:
sudo xattr -d com.apple.quarantine /Applications/xxxx.app
注意:/Applications/xxxx.app 换成你的App路径,或在输入 sudo xattr -d com.apple.quarantine 后将软件拖进终端,重启App即可。
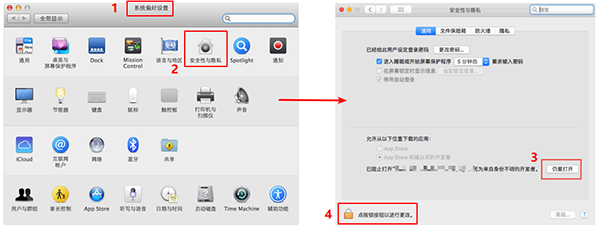
MacOS 10.15 系统下,如提示“无法启动”,请在系统偏好设置-安全性与隐私-选择【仍要打开】,即可使用。

对于下载了应用,显示“打不开或者显示应用已损坏的情况”的用户,知识兔可以参考一下这里的解决办法《Mac打开应用提示已损坏怎么办 Mac安装软件时提示已损坏怎么办》。10.12系统之后的新的Mac系统对来自非Mac App Store中的应用做了限制,所以才会出现“应用已损坏或打不开的”情况。
用户如果知识兔下载软件后(请确保已下载完的.dmg文件是完整的,不然打开文件的时候也会出现文件损坏无法打开),在打开.dmg文件的时候提示“来自不受信用的开发者”而打不开软件的,请在“系统偏好设置—安全性与隐私—通用—允许从以下位置下载的应用”选择“任何来源”即可。新系统OS X 10.13及以上的用户打开“任何来源”请参照《macOS 10.13允许任何来源没有了怎么办 macOS 10.13允许任何来源没了怎么开启》
下载仅供下载体验和测试学习,不得商用和正当使用。