App Builder 2022破解版下载 Web可视化开发工具 App Builder 2022 v2022.1 破解版(附安装教程) 64位
App Builder 2022是一款最新发行的非常强大且稳定的web可视化开发软件工具。该软件的界面非常的简约清新,用户可以通过软件中实用的功能来在软件界面中建立Hybrid、HTML5应用程序等一些应用程序,能够非常好的帮助到用户进行各种程序的建立,软件中的功能也非常的简单,用户不需要学习很专业的编程知识就可以在该软件中以一种非常便捷且方便的方式来进行设计开发一些想要开发建立的应用程序,非常的实用便捷;除此之外,软件中还为用户们分享了很多的语言功能、十多种非可视化和视觉控件、网页分析、快速代码清单、用户功能以及超过应用程序和非常可扩展等一些非常实用且运用起来很简单的功能,知识兔帮助用户更好的在软件中建立自己想要的应用程序。软件的功能很强大利用该软件的功能可以很简单的在移动的浏览器或者现代台式机中来进行部署应用程序,非常的实用简单,那么为了让用户可以更好的进行软件的使用,知识兔小编在此就为你们带来App Builder 2022破解版,如果知识兔对知识兔这款软件感兴趣的用户现在就可以前往知识兔进行免费下载。

安装教程
1.在知识兔下载好App Builder的压缩包
2.知识兔点击软件的压缩包进行解压
3.获取到该软件的安装包

4.知识兔点击软件安装包进行安装即可

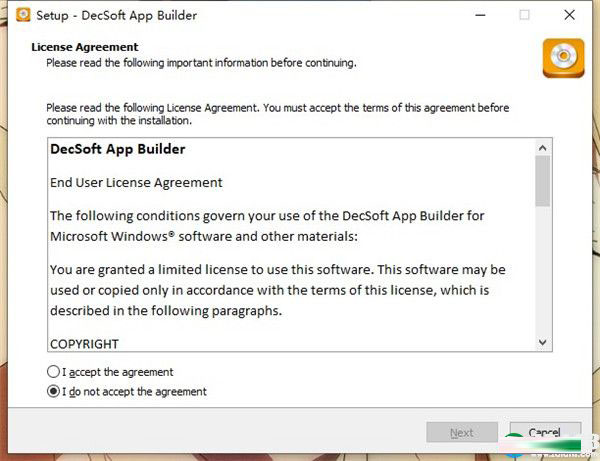
5.进入软件安装界面

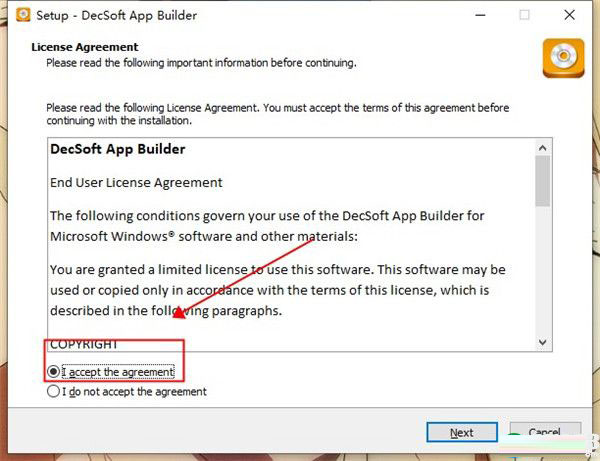
6.知识兔点击我同意

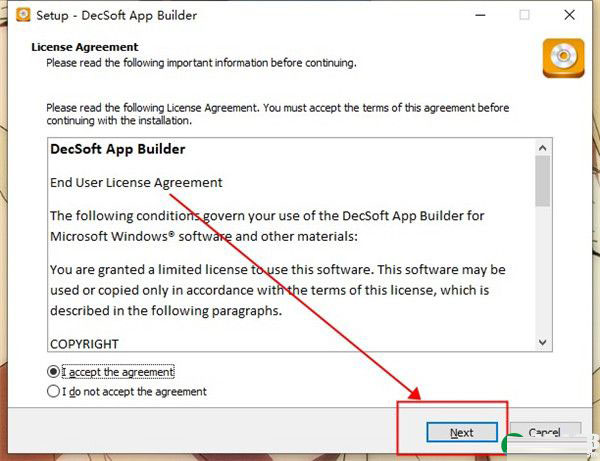
7.知识兔点击next,进行下一步

8.知识兔点击next,进行下一步

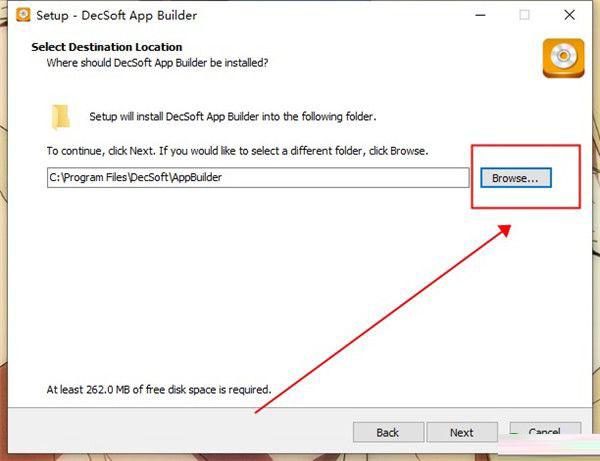
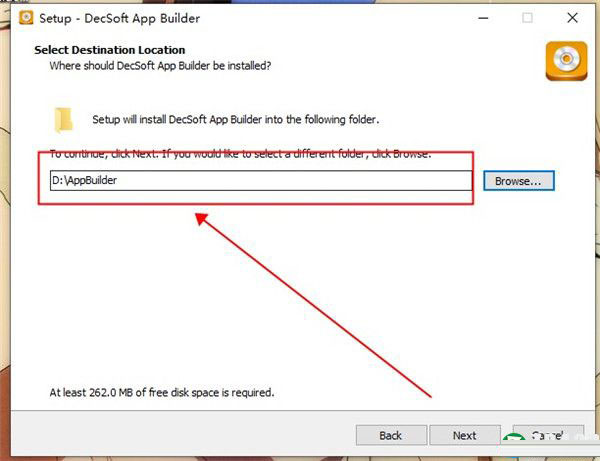
9.知识兔点击浏览

10.选择D盘进行安装

11.知识兔点击next

12.再次知识兔点击next

13.知识兔点击Install进行安装

14.等待安装进度条加载完成

15.加载完成

16.知识兔点击Finsish

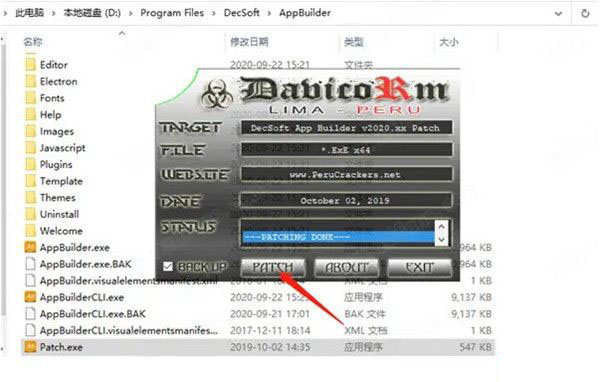
17.知识兔将注册机复制到软件安装目录下运行,知识兔点击Patch即可

软件特色1、语言能力
应用程序基于HTML,CSS和Javascript。这些是(或多或少)您必须了解的语言,知识兔以创建可在所有移动和桌面浏览器以及Android,iOS和Microsoft Windows等平台上运行的现代应用程序。全部具有相同的基本代码!这是选择软件的重要原因。
2、视觉设计师
软件为知识兔分享了数十种视觉和非视觉控件,可随时将其放置在应用程序的设计器中。只需将所需的控件拖放到设计器中,然后知识兔将其放置在所需的位置即可。
3、上下文帮助
软件具有上下文帮助,可将您精确地指向控件,属性,事件引用等。只需在IDE中按F1键即可。
4、阿帕奇·科尔多瓦(Apache Cordova)
软件与Apache Cordova集成在一起,并为您的应用程序准备正确的配置文件,平台图标,初始屏幕,批处理文件,shell文件和JSON文件。软件
还集成了官方的Apache Cordova插件。
5、快速代码清单
软件代码编辑器为您分享方便的快速代码列表。快速代码列表可帮助您更快地编写Javascript代码,并分享所有可用的控件属性,方法等。
6、应用程序文件管理器
软件为您的应用程序集成了正确的文件管理器,因此您可以链接Javascript和样式表文件,还可以添加图像,其他文件(如JSON文件)甚至整个目录,知识兔以在运行时在您的应用程序中可用。
7、用户功能
除了可用的应用程序方法和应用程序视图,应用程序对话框,应用程序框架,Apache Cordova插件方法以及您可以使用的所有可能的控件分享的方法外,还可以按顺序设置自己的用户功能在运行时可用于您的应用。
8、自动缩放应用
您的应用程序有许多可用的主题,您甚至可以在运行时设置固定和缩放的样式。自动缩放样式使应用程序可以在不同的屏幕尺寸下正确显示。

软件亮点
1、视觉动作
您不需要知道使用软件创建应用程序的Javascript。软件的脚本语言基于数百个可视化操作,您可以简单地将其放在需要执行的位置。
2、视觉设计师
软件为知识兔分享了数十种视觉和非可视化控件,知识兔可以放置在应用程序的设计器中。只需将您需要的控件拖放到设计器中,然后知识兔将其放在想要的位置。
3、情境帮助
软件意图易于使用,但是它们包含一个完整的帮助文件,知识兔可以描述所有可用的控件和操作,知识兔以及一些特定的教程。
4、超过应用程序
App Builder为您准备了将应用程序部署为WebApps和Progressive WebApps所需的东西。软件还允许您为现代浏览器开发WebExtensions。
5、非常可扩展
除了程序分享的视觉操作外,软件的应用程序可以使用Javascript进行扩展。还可以使用软件的Javascript插件和Apache Cordova?插件。
6、Apache Cordova
软件与Apache Cordova?及其插件集成,为您准备了适当的图标和启动屏幕,配置文件,签名文件和批处理和shell脚本,知识兔以便快速运行,调试和发布知识兔的应用程序。
7、CLI支持
软件还包括一个命令行编译器以及视觉环境。这样,知识兔可以从命令行编译知识兔的应用程序,简单而快速。
8、完整套件
知识兔还可以为Android?等平台构建应用程序。

软件功能
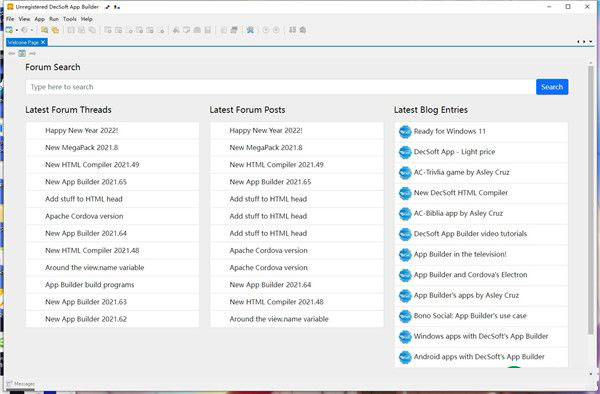
1、IDE欢迎页面
程序启动时将加载软件欢迎页面,并为您分享有用的快捷方式和信息。您可以启动一个新应用,知识兔打开最近的应用和文件,将这些最近的内容添加到收藏夹中,阅读最新的支持论坛主题和帖子,在suppport论坛中执行搜索等等。
程序启动时,defuult将加载IDE欢迎页面。如果知识兔看不到它,因为您之前关闭了“欢迎”页面面板,则可以使用菜单->视图->欢迎页面再次显示它。
2、DE工具面板
软件工具面板显示了可用的应用程序控件,知识兔可以将它们放置在应用程序视图,应用程序对话框和应用程序框架中。
IDE工具面板的工作方式
使用“ IDE工具”面板非常简单,只需单击可用的控件之一,然后知识兔在应用程序设计器中单击:然后知识兔将您单击的控件插入应用程序设计器中,然后知识兔可以使用IDE控件检查器开始更改其属性。,IDE控件样式检查器,将它们的一些事件编成代码等。
3、DE控件检查器
软件控件检查器允许在设计时为应用程序视图,应用程序对话框,应用程序框架,应用程序控件和应用程序本身的几乎所有属性设置值。在下图中,您可以看到IDE控件检查器为红色矩形:
IDE控件检查器的工作方式
从上图中还可以看到,在应用程序视图设计器中选择了一个Push按钮,因此知识兔在IDE控件检查器中可以看到的是所选控件的属性。这就是IDE控件检查器的工作方式。
您必须在应用程序视图设计器内部单击,才能在IDE控件检查器中选择并显示应用程序视图属性。您也可以在应用程序视图设计器外部单击,知识兔以在IDE控件检查器中显示应用程序属性,最后,您可以单击其中一个应用程序视图控件,知识兔以在IDE控件检查器中显示选定的控件属性。
单击引用的设计器点后,您可以开始使用IDE控件检查器查看和编辑应用程序视图,应用程序本身或所选控件。看一下下面的GIF,它显示了如何使用IDE控件检查器更改应用程序,应用程序视图和控件属性。
4、IDE控件样式检查器
软件控件样式检查器允许在设计时为应用程序视图,应用程序对话框,应用程序控件和应用程序本身设置其他CSS样式规则。它类似于IDE控件检查器,并且知识兔以类似的方式工作。
IDE控件样式检查器的工作方式
从上图中还可以看到,在应用程序视图设计器中选择了一个Push按钮,因此知识兔在IDE控件样式检查器中可以看到的是该选定控件可能的其他CSS规则。这就是IDE控件样式检查器的工作方式。
您必须在应用程序视图设计器内部单击,才能在IDE控件样式检查器中选择并显示应用程序视图CSS规则。您还可以在应用程序视图设计器外部单击,知识兔以在IDE控件样式检查器中显示应用程序CSS规则,最后,您可以单击其中一个应用程序视图控件,知识兔以在IDE控件样式中显示选定的控件CSS规则。检查员。
单击引用的设计器点后,就可以使用IDE控件样式检查器开始查看和编辑应用程序视图,应用程序本身或所选控件。
样式,悬停和焦点
如上图所示,IDE控件样式检查器分为三个选项卡:“样式”,“悬停”和“焦点”。很容易理解这一点:您在“样式”选项卡中设置的CSS规则是始终要应用的CSS规则。相反,您可以在“悬浮”和“焦点”选项卡中设置的CSS规则仅在分别悬浮和聚焦应用视图,应用或控件时才适用。
5、DE控件列表
软件分享了四个控件列表:应用程序视图列表,应用程序对话框列表,应用程序框架列表以及最后的应用程序控件列表。
控件列表的工作方式
您可以使用IDE控件列表来选择特定的应用程序视图,应用程序对话框或应用程序框架。选择其中一项后,控件列表将显示所选应用程序视图,应用程序对话框或应用程序框架内的控件,如以下动画GIF图像所示:
您可以使用控件列表来选择应用程序视图,应用程序对话框,应用程序框架或它们包含的任何控件:您还可以知识兔双击控件列表项以直接访问正确的应用程序视图
6、编辑器快速代码列表
软件快速代码列表已准备就绪,可在所有代码编辑器中使用,并使知识兔可以快速访问所有可用的应用程序方法和应用程序属性,所有应用程序视图,应用程序对话框,应用程序框架以及所有控件的方法和属性。。例如,只需在应用程序视图中添加一个新控件,该控件便可以在“快速代码”列表中使用,知识兔以方便您使用。
显示快速代码列表
编辑器工具栏中有一个按钮来显示“快速代码”列表,但是,您可能很快就会学会使用CTRL + SPACE快捷方式来显示它。甚至更多,您将立即了解到,快速代码列表会根据您编写的内容自动更新,因此,您可以转到所需的元素,知识兔以尽可能快地自动完成代码。
方法参数技巧
与快速代码列表相关,代码编辑器为您分享有关Javascript方法所需的参数名称和类型的信息。一旦从“快速代码”列表中选择了Javascript方法,或者直接编写了该方法,该信息就会自动出现。您也可以显示此信息,将编辑器插入符号放在方法参数括号内,然后知识兔SHIFT + CTRL + SPACE按快捷键。
参数提示自动出现,但也可以通过使用SHIFT + CTRL + SPACE快捷方式 强制显示
下载仅供下载体验和测试学习,不得商用和正当使用。