VSCode中文版下载 Visual Studio Code跨平台代码编辑器 v1.79.2 64位 官方中文安装版
Visual Studio Code跨平台编辑器是一款运行于 OS X,Windows 和 Linux 之上的,针对于编写现代 web 和云应用的跨平台编辑器。这标志着 Microsoft 第一次向开发者们分享了一款真正的跨平台编辑器。虽然完整版的 Visual Studio 仍然是只能运行在 Windows 之上,但是知识兔声明向知识兔展示了这家公司对于支持其他计算机平台的承诺。本平台分享Visual Studio Code最新中文版,需要的朋友可以下载!
VSCode功能特性
该编辑器也集成了所有一款现代编辑器所应该具备的特性,知识兔包括语法高亮(syntax hight lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者知识兔这款编辑器也拥有对 Git 的开箱即用的支持。运行非常快速。
正如 Somasegar 所言,新款编辑器部分基于 Microsoft 为 Visual Studio Online 编写 Monaco 编辑器时的经验,但是该公司也正努力将一些 Visual Studio 的语言特性带到 Visual Studio Code 上,例如 Roslyn 项目,Microsoft 的 .NET 编译器平台。并且知识兔 Microsoft 声称这些为 VSC 打造的语言服务也会在其他编辑器包括 Sublime Text,Vi 以及 Atom 中可用。
发展历程
“很多人都使用 Windows 作为他们的开发环境,但是知识兔也注意到了,还有很多人使用 Linux 和 Mac“,Somasegar,Microsoft 公司的开发者事业部总裁在这周稍早时候对笔者如是说道。”知识兔想让他们能够在他们习惯的平台上使用知识兔公司的产品,而不是非要迁徙到 Windows 上“。这些平台上的很多开发者们也更乐意于使用像 Sublime Text 这种轻量级的代码编辑器,而非像 Visual Studio 这种全特性的 IDE。
Visual Studio Code 为开发者们分享了对多种编程语言的内置支持,并且知识兔正如 Microsoft 在Build 大会的 keynote 中所指出的,知识兔这款编辑器也会为这些语言都分享了丰富的代码补全和导航功能。JavaScript,TypeScript,Node.js 和 ASP.NET 5 开发者也将会获得额外的工具集。
中文设置
打开软件,知识兔使用快捷键Ctrl+Shift+P
在弹出的命令窗口输入“configure language”回车
会出现语言下载页面,知识兔选择中文,知识兔点击install即可,右下角会提示重启软件。
更新内容
工作台(Workbench):引入文件资源管理器和文件图标主题。现在VS Code默认拥有两套图标主题,还可以在市场下载更多。
调试(Debugging)
扩展(Extensions)
编辑:新设置控制文字包和自动保存
快速打开:大型项目打开速度优化
扩展创作:扩展编辑命令API支持VIM仿真
——————-分割线—————————
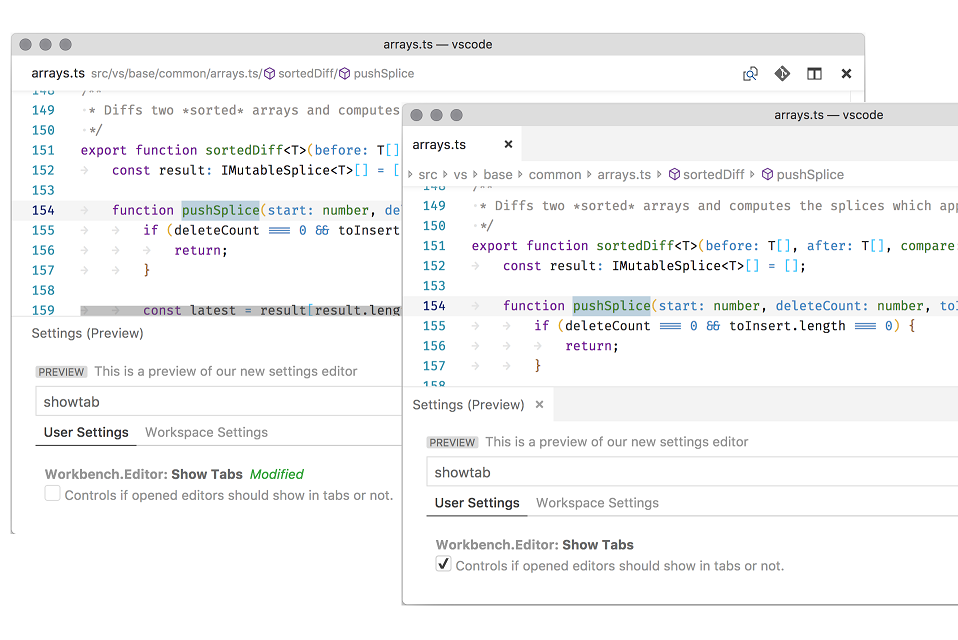
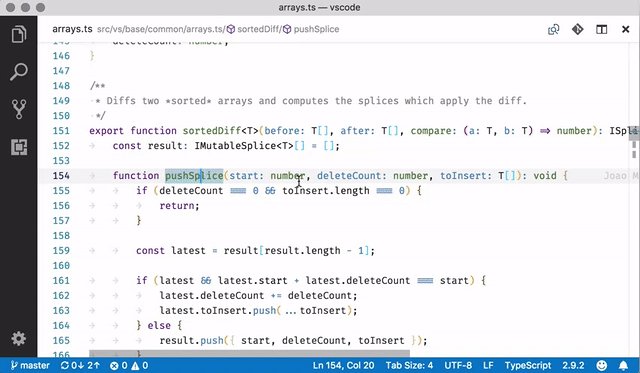
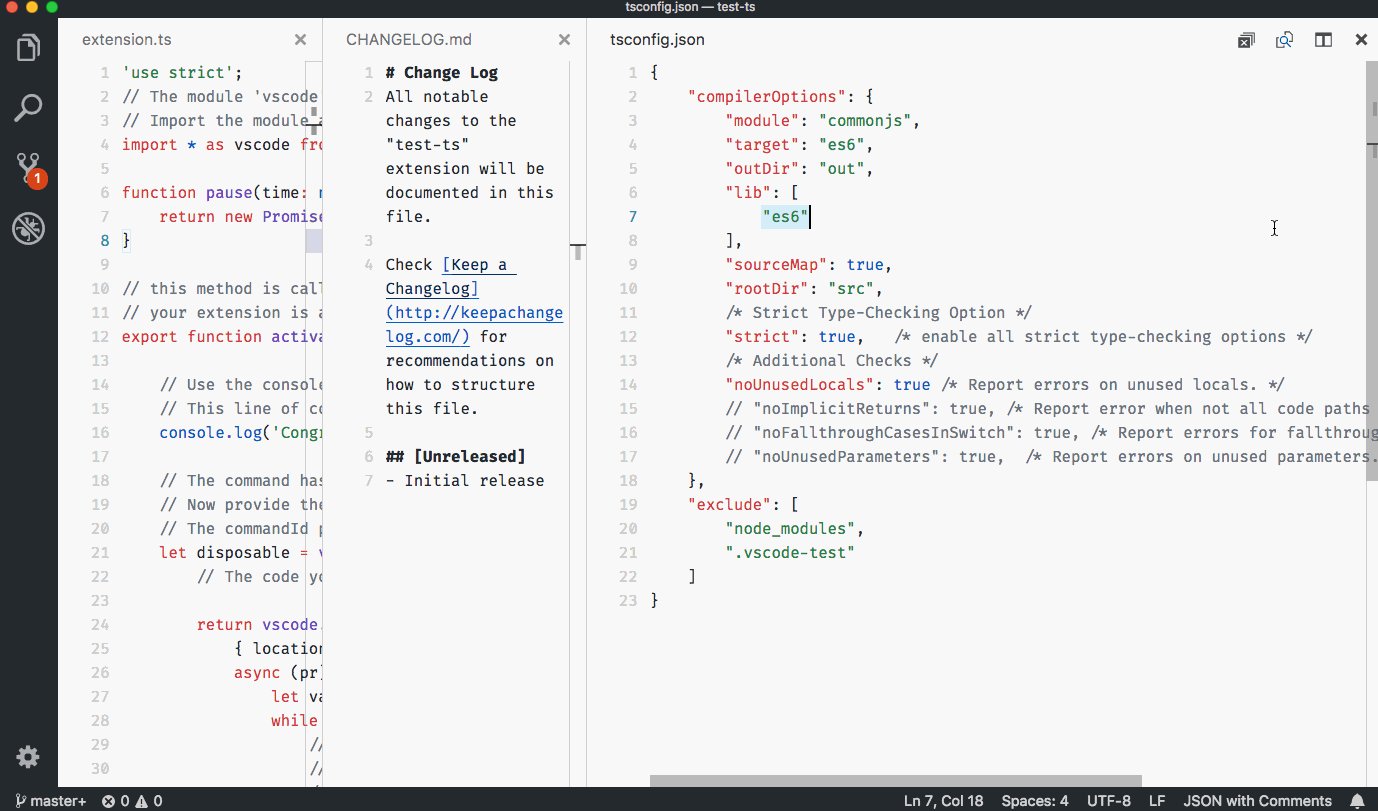
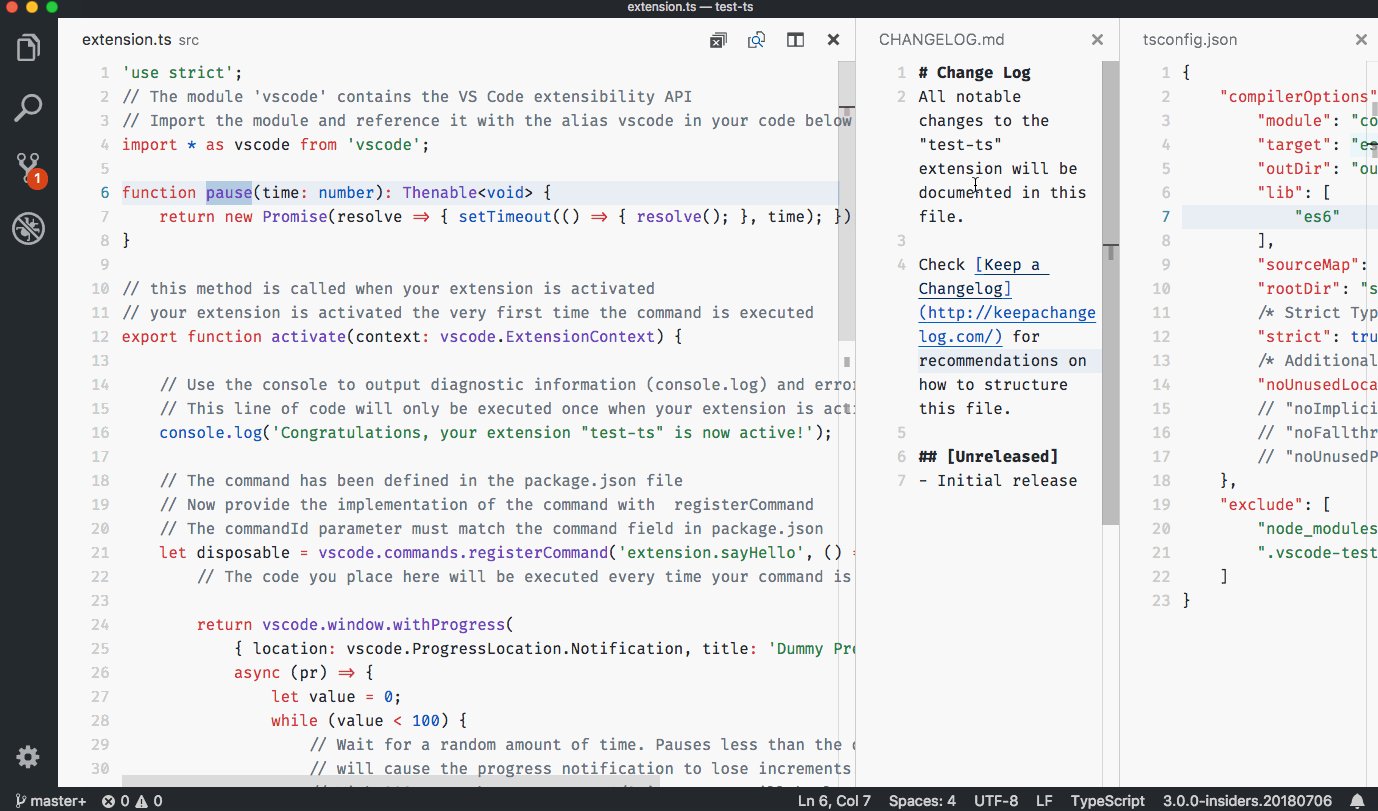
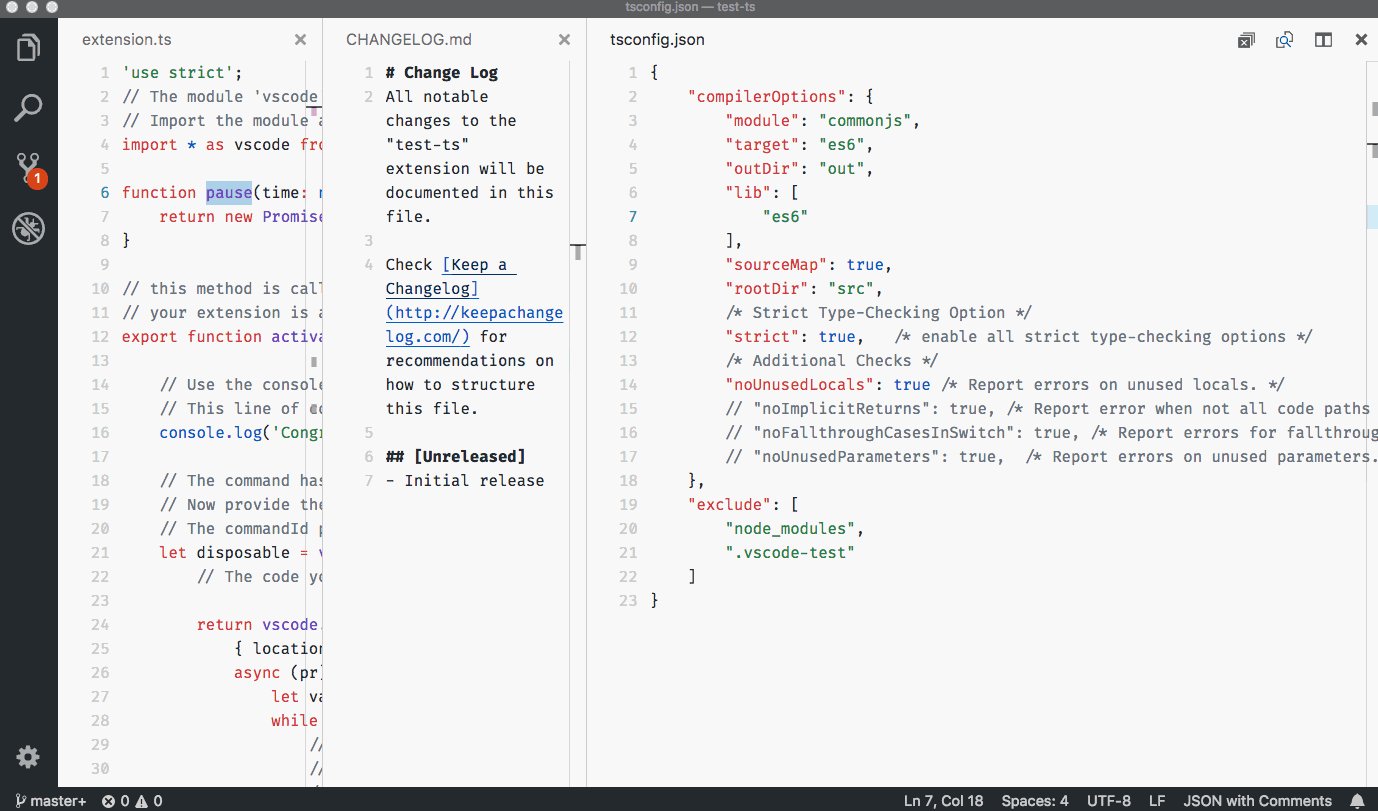
新特性运行截图

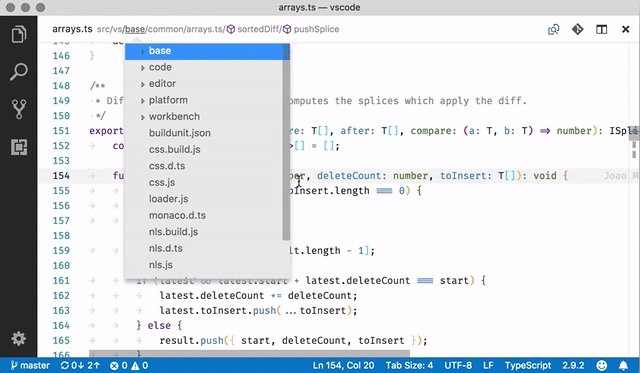
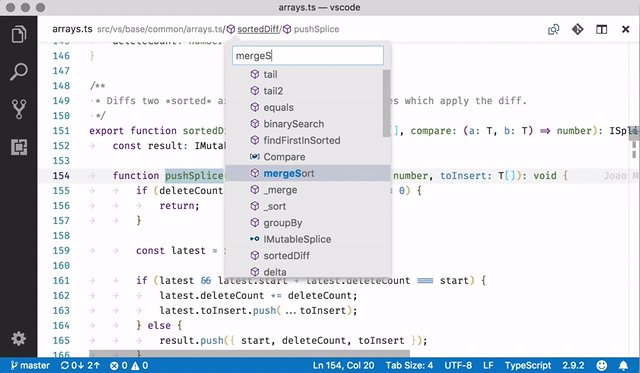
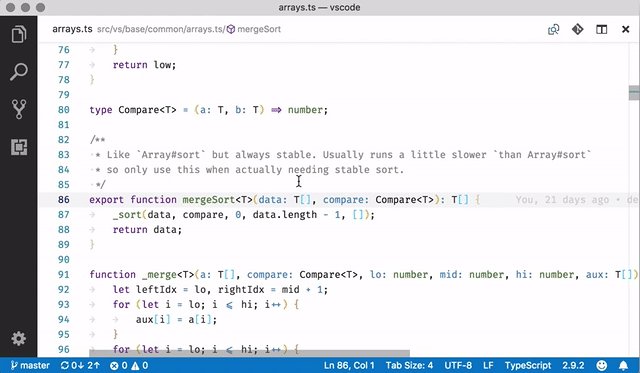
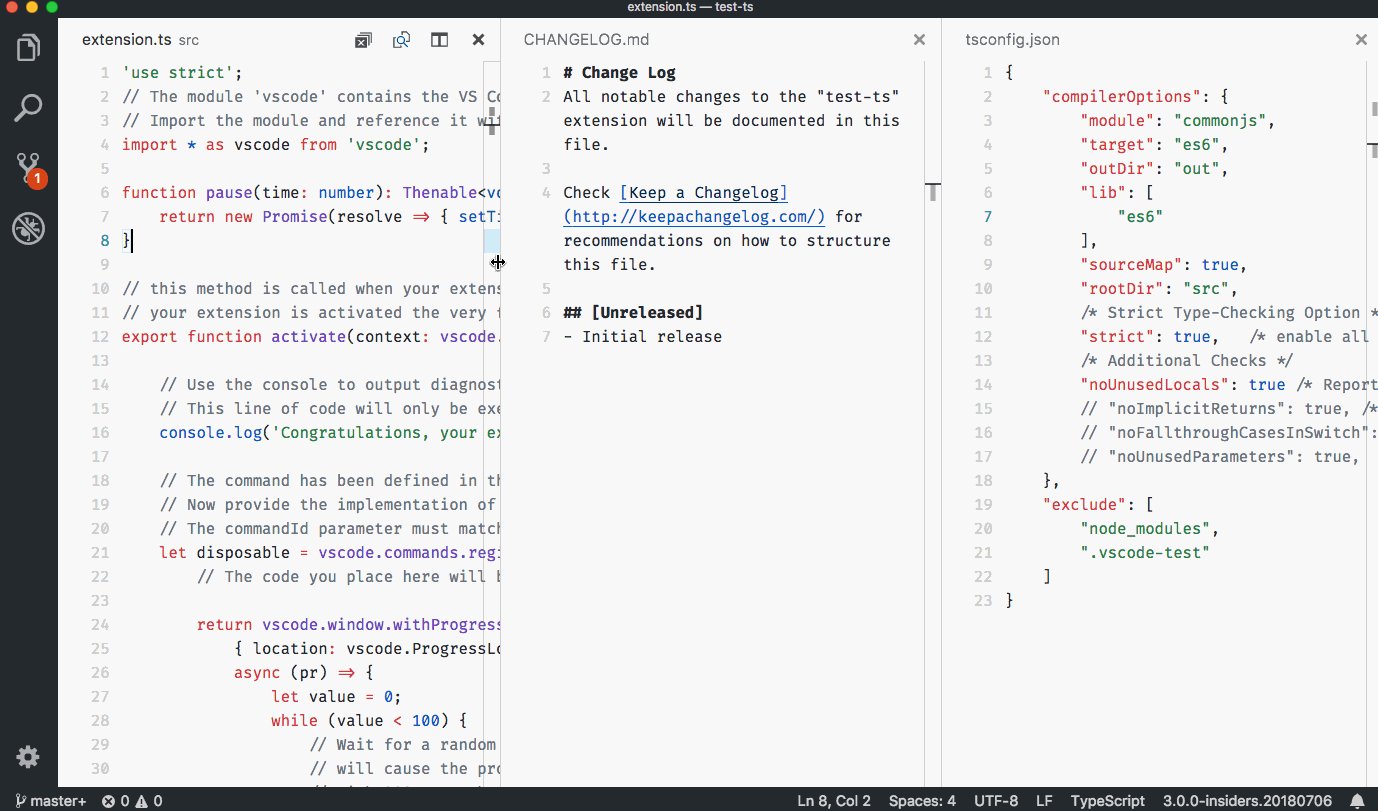
Breadcrumbs(面包屑)- 编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。


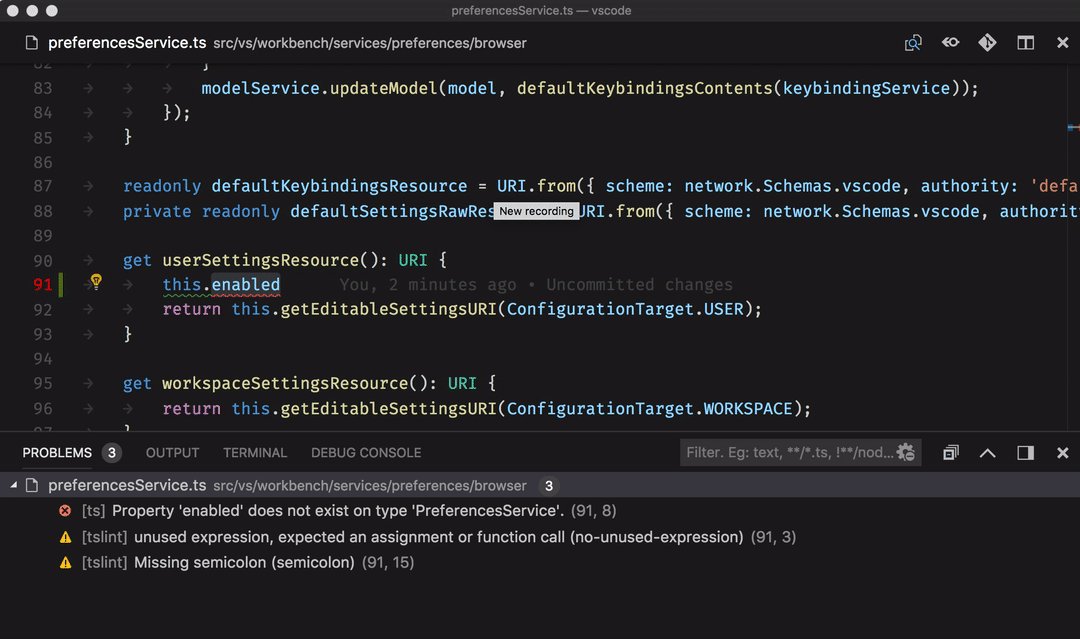
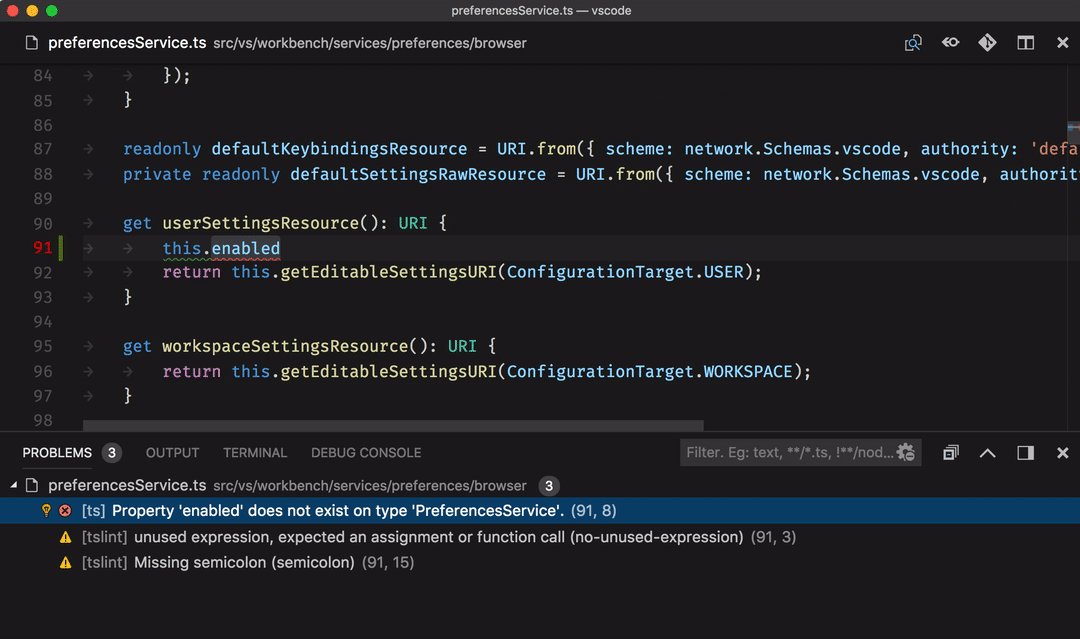
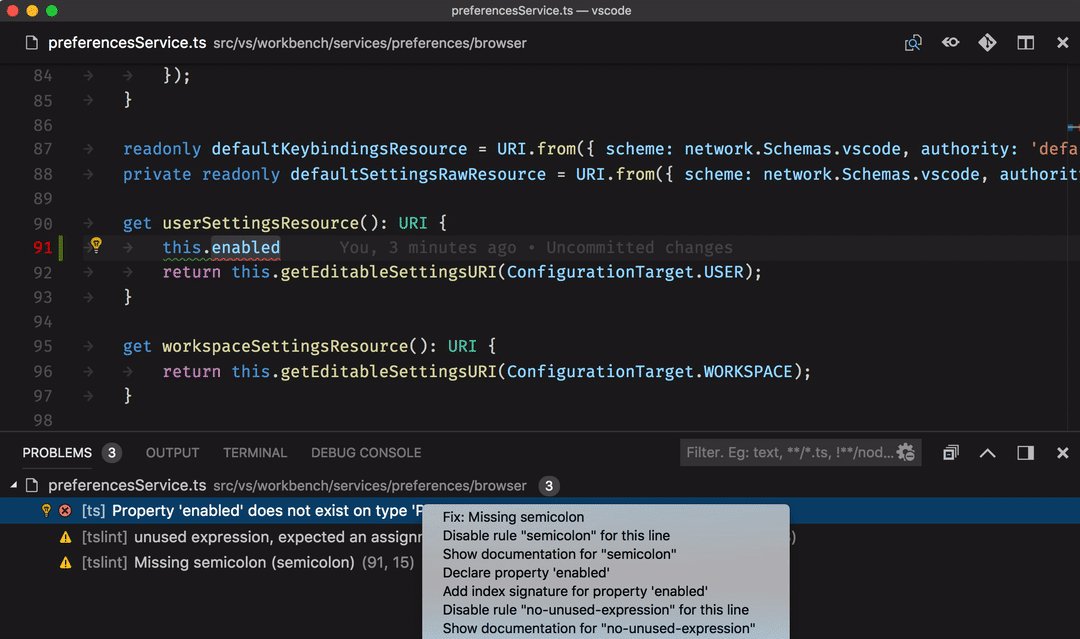
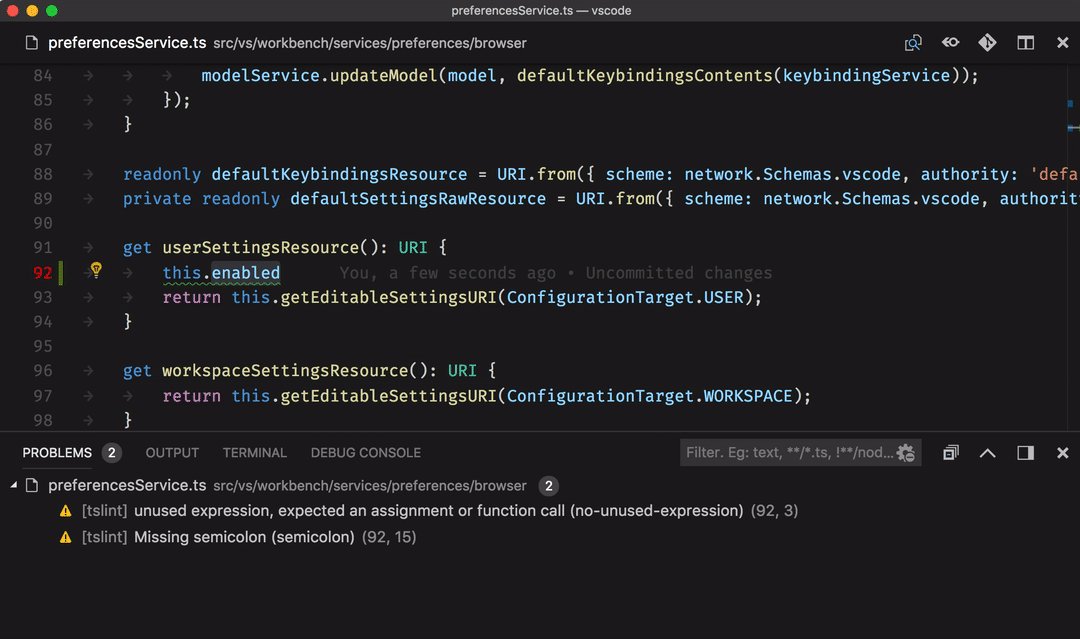
“问题”面板快速修复 – 现在可以从 “Problems” 面板中应用“ Quick Fixes ”。当你悬停或选择问题条目时,会出现快速修复的灯泡指示。可通过单击指示或打开问题条目的上下文菜单来应用快速修复。

Windows 默认用户设置 – 分享 Windows 用户设置安装包,不需要管理员权限即可安装,并分享流畅的后台更新体验。默认情况下,会通过“下载”页面指示新用户使用该设置包。
Grid: 自动最大化编辑器 -当你关注某个正处于最小化状态的布局窗口时,编辑器会自动最大化。可通过 View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。

更好的 JS / TS 错误报告 – 带有相关源代码链接,消息简洁明了。
改进扩展搜索 – 筛选市场查询以查找所需的扩展名称。
终端列选择 – 可通过 Alt+click 以选择集成终端中的文本块。

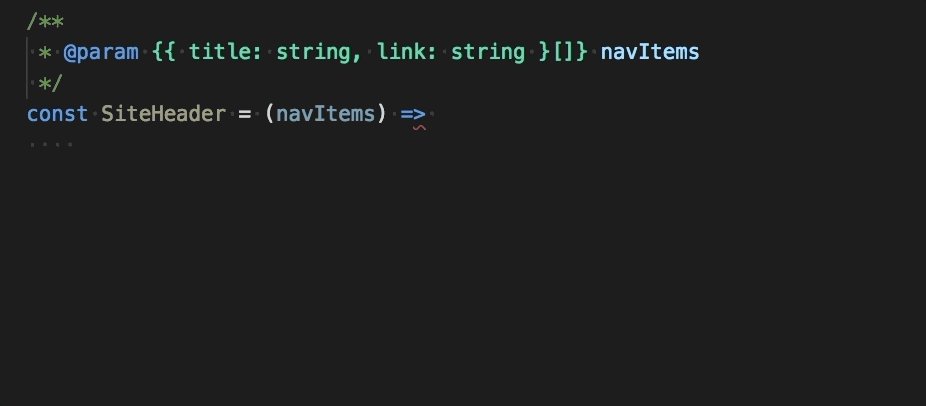
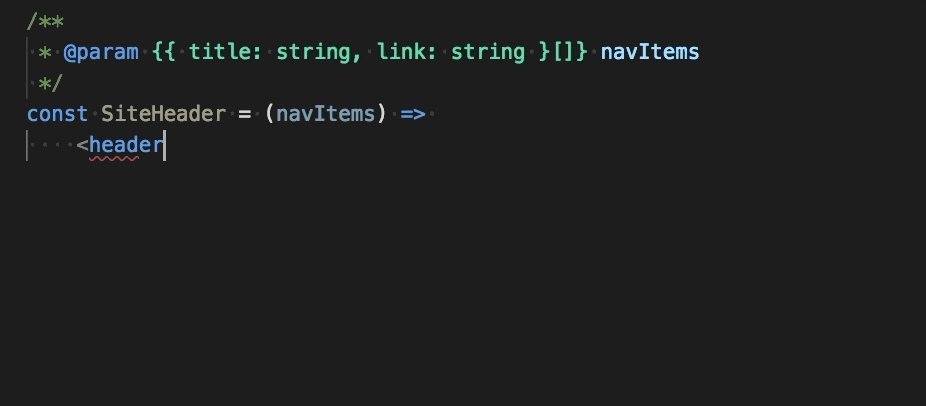
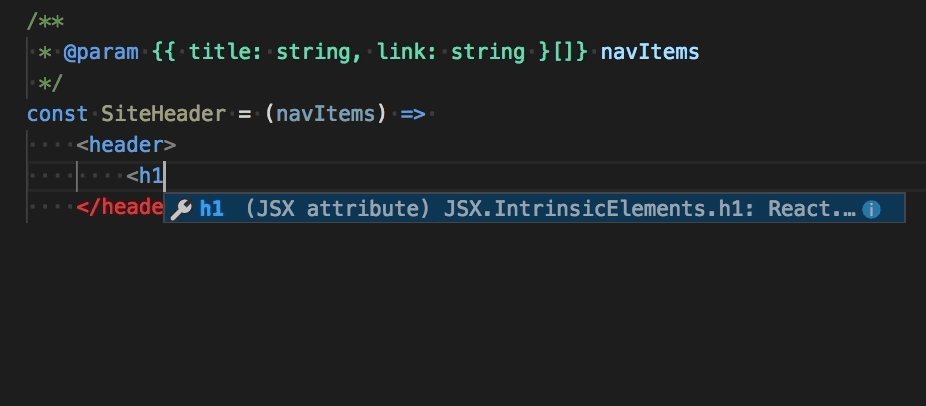
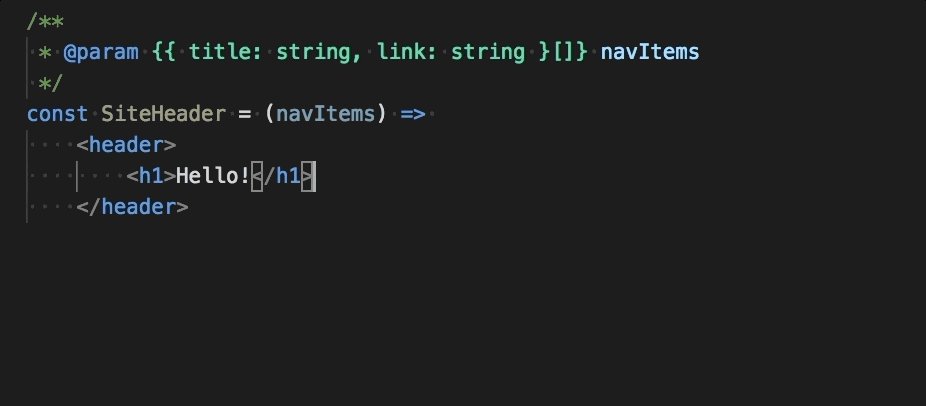
JSX tag completion – 当你在 JavaScript 或 TypeScript 文件中输入 > 时,JSX tag 会自动关闭。

Copy relative path(复制相对路径)- 现在有一个新的“复制相对路径”(CTRL+K CTRL+ALT+C)操作,知识兔用于复制相对于工作区文件夹根目录的文件路径。可在打开菜单之前按住 Shift 键( macOS 上是 Alt 键)从上下文菜单中执行此操作。
……
下载仅供下载体验和测试学习,不得商用和正当使用。