鼠标选中颜色下载 鼠标选中颜色 绿色版
鼠标选中颜色是知识兔小编自认为比较实用的一款工具,这里拿来和大家分享。有了它,你就可以设置更醒目的鼠标选中颜色了,知识兔支持鼠标字体和背景颜色的自定义。

如何改变鼠标框选区域颜色
改变鼠标框选区域颜色方法如下:
右键电脑图标,点属性。

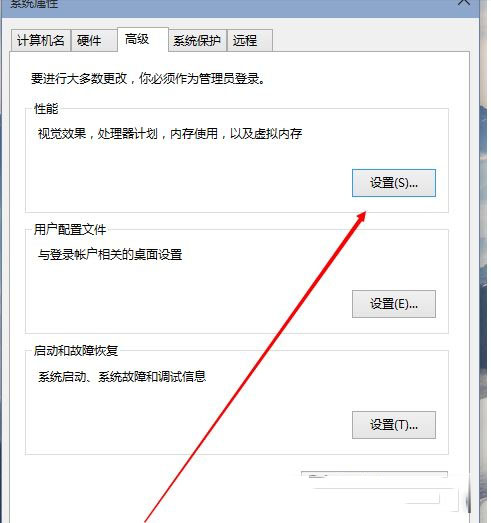
点高级系统设置。

点高级,然后知识兔点设置

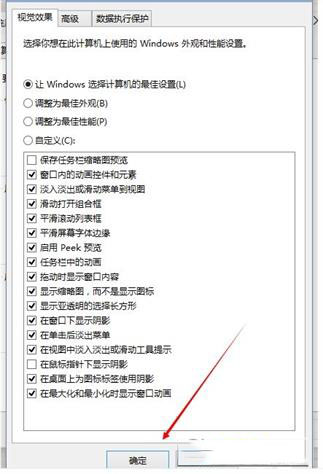
点让windows选择计算机的最佳设置。

最后点确定,就行了。

请问如何改变鼠标选定文本时的颜色
标选中后,背景变色的方法:
如:改变选中后,选中区域的背景颜色为浅蓝色。
在css中写入如下代码:
/* webkit, opera, IE9 */
::selection { background:lightblue; }
/* mozilla firefox */
::-moz-selection { background:lightblue; }
说明:
1、-moz-属性前缀是个火狐浏览器用的,而基本的::selection选择器是给谷歌浏览器用的。
2、background后面可以直接使用颜色值。如:::selection { background:#ffff00; }
另外:
跟其它CSS选择器的用法一样,知识兔也可以嵌套使用,在不同的地方显示不同的颜色。
如下:
/* webkit, opera, IE9 */
div.highlightBlue::selection { background:lightblue; }
/* mozilla firefox */
下载仅供下载体验和测试学习,不得商用和正当使用。