dw2017下载 Adobe Dreamweaver CC 2017 v17.0 中文版(附安装教程) 64位
adobe dreamweaver cc 2017是一款目前工作中最优秀的网页设计软件,简称为dw cc 2017。新版本比以往任何时候更专注、高效和快速,具备全新代码编辑器、更直观的用户界面和多种增强功能。比如对CSS预处理器等新工作流程的支持,知识兔可以分享完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。又比如代码片段面板不仅外观变得更为简洁,而且知识兔经过重新设计后也简化了代码片段的插入过程。新版本强大的功能可以帮助编程人员更轻松、高效的设计网页。
ps:知识兔小编这里分享的是adobe dreamweaver cc 2017版下载,详细的安装教程可参考下文操作。
adobe dreamweaver cc 2017 32位下载地址
dreamweaver cc 2017新功能介绍:
一、全新代码编辑器
已针对 Dreamweaver 中的代码编辑器分享了若干可增强工作效率的功能,知识兔以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
1、代码提示
Dreamweaver 中的代码提示功能已得到增强,可为所选代码分享更多有用信息。
在 Dreamweaver 的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
dw cc 2017版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS和Dreamweaver 自带的其他 Web 技术的信息。
2、代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
3、代码格式设置
在编写代码时,Dreamweaver 会实现代码自动缩进,知识兔以避免手动缩进错误,同时改善可读性。
4、代码着色
Dreamweaver 目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
5、字体大小调整
在不离开“代码”视图的情况下,知识兔使用以下键盘快捷键调整字体大小:
Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
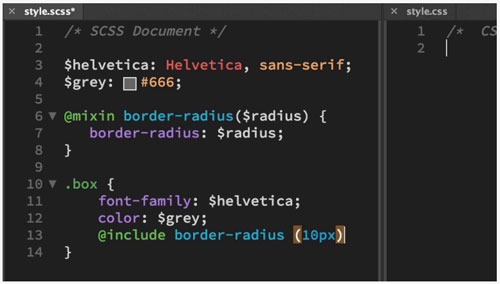
二、CSS 预处理器支持
Dreamweaver 目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),分享完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。
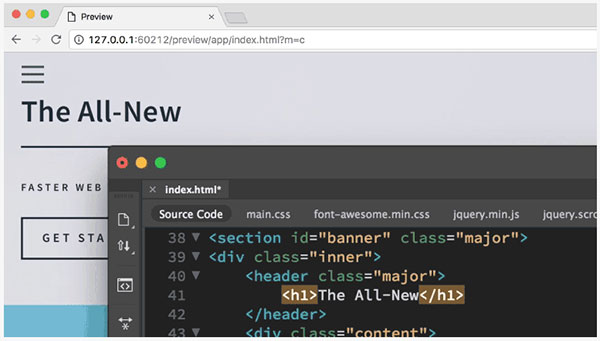
三、在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。Dreamweaver 现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。
四、快速编辑相关代码文件
要快速更改代码,请将光标放在特定代码片段上并使用上下文菜单,或按 Ctrl-E(针对 Windows 系统)或 Cmd-E(针对 Mac 系统)以打开“快速编辑”功能。
Dreamweaver 会显示上下文特定的代码选项和内嵌工具。
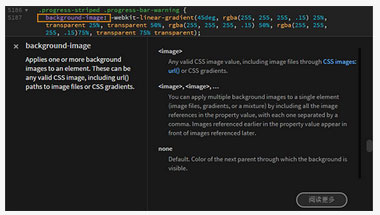
五、上下文相关 CSS 文档
Dreamweaver 在“代码”视图中针对 CSS 属性分享上下文相关文档。
现在您无需从 Dreamweaver 外部访问网页即可了解或查阅 CSS 属性。要显示 CSS 帮助,请按 Ctrl+K(针对 Windows 系统)或 Cmd+K(针对 Mac 系统)。
六、可利用多个光标编写和编辑代码
要同时编写多行代码,可使用多个光标。
此功能可以大大提高工作效率,因为您不必多次编写同一行代码。
要调用多个光标,您可以:
– 要在连续多行内添加光标,请按住 Alt 键,然后知识兔单击并垂直拖动。
– 要在不连续的多个行内添加光标,请按住 Ctrl 键,然后知识兔单击要放置光标的各个行。
– 要选中连续多行的文本,请按住 Alt 键并沿对角线方向拖动
– 要选中不连续的多行文本,请先选中部分文本,然后知识兔按住 Ctrl 键(Windows 系统)或 Cmd 键(Mac 系统),再继续选中其余文本。
七、现代化的用户界面
Dreamweaver 已经过重新设计,具备更直观的可自定义界面,更易于访问的菜单和面板,知识兔以及仅向您显示所需工具的可配置的上下文相关工具栏。
该新界面还分享从浅色到深色的四级对比度,因此更便于阅读和编辑代码行。
以下是用户界面重新设计前后的快照。
八、对菜单、工作区和工具栏的更改
此版本的 Dreamweaver 也对菜单、工具栏和工作区进行了重新设计。继续阅读以详细了解上述更改。
工作区更改
对 Dreamweaver 界面进行了优化,添加了以下默认工作区:
开发人员工作区
此工作区已最小化,默认情况下仅包括开发人员对网站进行编码时最必不可少的面板,例如“文件”面板和“代码片段”面板。
标准工作区
此工作区包括您处理代码和设计时所需的所有内容,例如“文件”、“CC 库”,“CSS Designer”、“插入”、“DOM”、“资源”和“代码片段”面板。
dreamweaver cc 2017安装教程
第一步:首先将电脑的网络断开,用户可以禁用本地连接或者拔掉网线,这里做的原因是:安装dreamweaver时需要登录Creative Cloud帐号,网络断开后可以全自动安装,非常的方便快捷;
第二步:下载知识兔分享的dw cc 2017原程序,并解压出来,运行“Set-up.exe”开始安装,由于第一步断开了网络,安装过程全自动操作,默认安装到c盘;
第三步:安装完成后,先不要运行程序,桌面上生成的Adobe Creative Cloud图标也不用打开;

第七步:打开软件后,用户可以选择新手或老手,知识兔小编选择用过后,知识兔可以设置开发人员或标准工作区;
第八步:软件界面如下:
下载仅供下载体验和测试学习,不得商用和正当使用。