WebStorm下载 – WebStorm 2023.1.2 官方正式版
WebStorm是一款深受程序员喜欢的开发工具,知识兔这款软件用于 JavaScript 和相关技术的集成开发环境,与其他JetBrains IDE类似,它也会让你的开发体验更加有趣,自动化日常工作,知识兔帮助你轻松处理复杂的
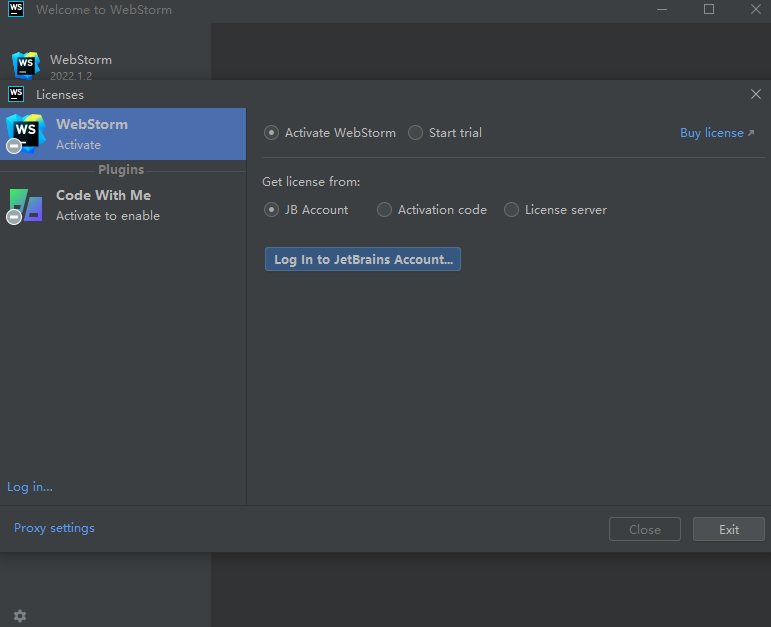
软件截图:

 软件介绍:
软件介绍:
WebStorm是一款深受程序员喜欢的开发工具,知识兔这款软件用于 JavaScript 和相关技术的集成开发环境,与其他JetBrains IDE类似,它也会让你的开发体验更加有趣,自动化日常工作,知识兔帮助你轻松处理复杂的任务。从基础框架构建、数据文件信息更新到内容筛选,满足大多数代码工作者直观的项目开发和数据筛选测试过程,欢迎有需要的朋友前来下载体验!
软件特色
1、智能的代码补全支持不同浏览器的提示,还包括所有用户自定义的函数。代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。2、代码格式化代码不仅可以格式化,而且知识兔所有规则都可以自己来定义3、html提示大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且知识兔html里面还能有js提示。4、联想查询只需要按着Ctrl键知识兔点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询项目查找函数或者变量,还可以查找使用并高亮。5、代码重构这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,知识兔支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。6、代码检查和快速修复可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。7、代码调试支持代码调试,界面和IDEA相似,非常方便。8、代码结构浏览可以快速浏览和定位9、代码折叠功能虽小,不过胜在方便高效10、包裹或者去掉外围代码自动提示包裹或者去掉外围代码,一键搞定。
软件优势
1、新的接待屏幕知识兔更新了接待屏幕! 您不但可以从接待屏幕中翻开和建立项目,还可以调剂最经常使用的设置,如 IDE 主题和字体。2、IDE 主题已与操作系统设置同步此刻,您可以将 WebStorm 主题与 macOS 和 Windows 设置同步。您只需转到 Preferences / Settings | Appearance Behavior | Appearance | Theme,然后知识兔选择 Sync with OS 选项。知识兔点击 Sync with OS 旁边的齿轮图标来选择您的首选主题。知识兔也打算为 Linux 用户完成此性能。3、改良了选项卡的运用在 v2020.3 中,知识兔让您可以更便利地运用选项卡。此刻,您可以经由拖放选项卡或运用新的 Open in Right Split 操作来拆分编纂器。另外,牢固的选项卡此刻以特别图标记录,并展示在选项卡栏的开首,知识兔以便您更快地找到它们。4、浏览器形式WebStorm 具有一种新形式,知识兔可以让您的库和只读文件可读性更强。进入此形式可显现正文、启用字体连字等等。5、多文件模板知识兔已完成了加入自行设置文件模板的性能,这些模板可一次建立多个文件。例如,当您需求加入 .js 文件和测试文件时,这会很是便利。6、运用 WebStorm 翻开文件此刻,运用 WebStorm 在默许环境下翻开特定文件类型很是易懂。转到 Preferences / Settings | Editor | File Types 并知识兔点击 Associate File Types with WebStorm 操控键位。
软件亮点
1、拥有 Tailwind CSSWebStorm 此刻可以帮忙您更高效地运用 Tailwind CSS! 它将主动补全 Tailwind 类,在鼠标悬停时为您展示所转换 CSS 的预览,并拥有您运用 tailwind.config.js 文件开启自行设置。2、按照用例建立 React 组件您的代码中有未解析的 React 组件吗? 将脱字符号放到此中,按 Alt+Enter,然后知识兔从列表当选择 Create class / function component – WebStorm 将为您建立相干的代码布局。3、Markdown 编纂和预览改良Mermaid.js 拥有、从头格局化 .md 文件的性能和与编纂器一路主动转动预览窗格的性能 – 这些和其他变动将明显改良您在 WebStorm 中运用 Markdown 文件的体验。4、对繁琐 webpack 设置的根基拥有知识兔已起头加入对多个 webpack 设置的拥有。转到 Preferences / Settings | Languages Frameworks | JavaScript | Webpack 选择手动或主动检测设置文件。5、Vue.js 的加强知识兔已修复了与 Vue 3 相干的诸多问题。例如,WebStorm 此刻拥有剧本设置语法。知识兔还使 IDE 在 Vue 项目中准确运用了 ESLint 代码模板法则,并改良了与 TypeScript 说话服务的集成。6、周全拥有 pnpm此刻,WebStorm 周全拥有 pnpm 顺序保证理器和 npm 和 yarn。在曩昔的一年里,知识兔一向在慢慢完成对 pnpm 拥有的改良。在 v2020.3 中,知识兔已完成了扫尾任务。
软件使用问题
1、没法激活因为本版本是便携版,可是IDEA系列软件的机制是先从我的文档读取设置,若是呈现激活掉败的环境,请把C:\Users\你的用户名\.WebStorm相干的目次删除,不然能够呈现翻开没有激活的环境。2、没法运转请把C:\Users\你的用户名\.WebStorm 2021相干的目次删除
常用快捷键说明
1、Tab:自动补全2、复制当前行:Ctrl+D3、删除当前行:Ctrl+Y4、注释或者取消当前注释:Ctrl+/5、注释或者取消多行注释:Ctrl+Shift+/6、同时编辑:Alt按住Alt键,选中多个,知识兔可以同时进行编辑7、包含关系: >注意:必须具有包含关系才能用>操作8、新建多个:*注意:通常与>搭配使用9.定位行号:Ctrl+G>
下载仅供下载体验和测试学习,不得商用和正当使用。