app builder32位下载 web可视化开发工具App Builder v2022.17 32位 多语破解版
App Builder 32位破解版是一款专业的可视化开发环境,可为现代移动和桌面浏览器以及 Google Android、Apple iOS 和 Microsoft Windows 等平台创建 HTML5 应用程序、WebApps、Progressive WebApps、Web 扩展和混合应用程序。DecSoft App Builder 应用程序基于 HTML、CSS 和 Javascript。这些是您必须(或多或少)了解的语言,知识兔以便创建可在所有移动和桌面浏览器以及 Android、iOS 和 Microsoft Windows 等平台上运行的现代应用程序。都具有相同的基本代码!
DecSoft App Builder 与Apache Cordova集成,并为您的应用程序准备正确的配置文件、平台图标、启动屏幕、批处理文件、shell 文件和JSON 文件。DecSoft App Builder 还集成了官方的Apache Cordova 插件。DecSoft App Builder 代码编辑器分享快速代码列表以方便您使用。快速代码列表可帮助您更快地编写 Javascript 代码,分享所有可用的控件属性、方法等。
DecSoft App Builder IDE 为您的应用程序合并了正确的文件管理器,因此您可以链接 Javascript 和样式表文件,还可以添加图像、其他文件(如 JSON 文件)甚至整个目录,知识兔以便在运行时在您的应用程序中可用。除了可用的应用程序方法和应用程序视图、应用程序对话框、应用程序框架、Apache Cordova 插件方法以及您可以使用的所有可能控件分享的方法之外,还可以按顺序设置您自己的用户函数在运行时可用于您的应用程序。
PS:本次分享的是App Builder 32位破解版安装包+激活补丁,欢迎需要此款工具的朋友前来下载体验。App Builder 64位最新破解版请知识兔点击这里下载。
App Builder破解安装教程:
1.在知识兔下载好App Builder的压缩包
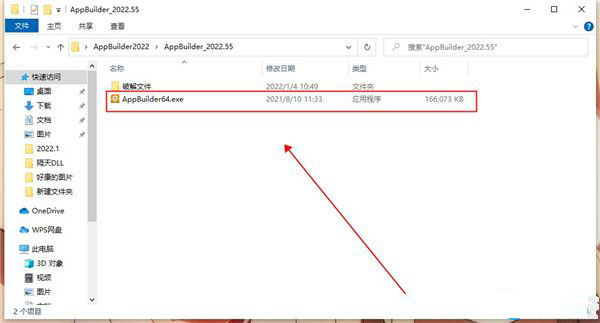
2.知识兔点击软件的压缩包进行解压
3.获取到该软件的安装包

4.知识兔点击软件安装包进行安装即可

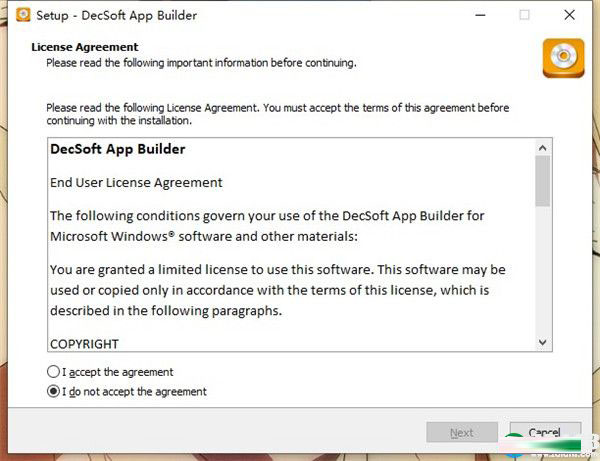
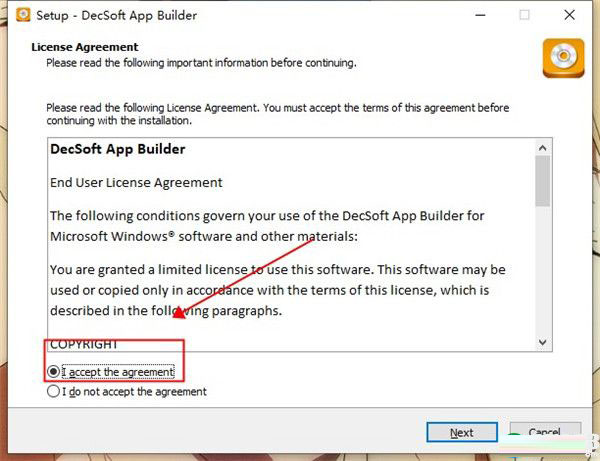
5.进入软件安装界面

6.知识兔点击我同意

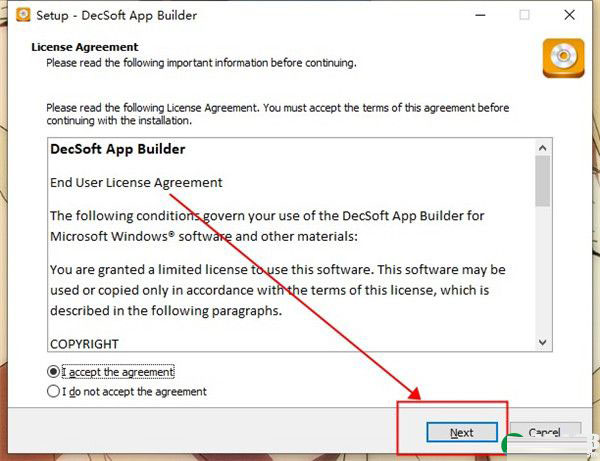
7.知识兔点击next,进行下一步

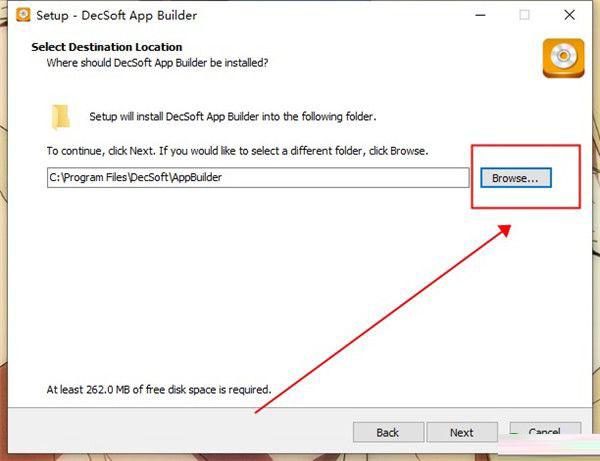
8.知识兔点击next,进行下一步

9.知识兔点击浏览

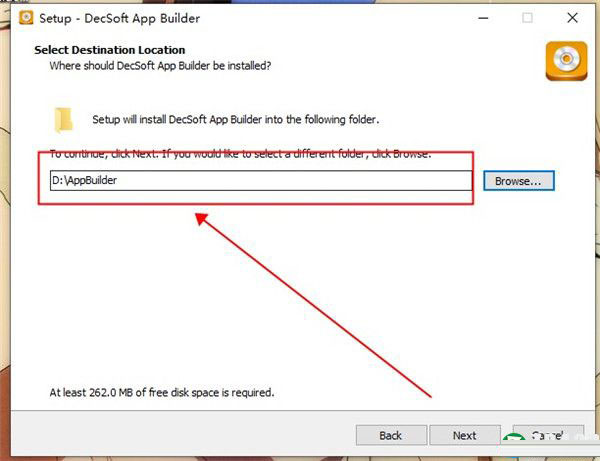
10.选择D盘进行安装

11.知识兔点击next

12.再次知识兔点击next

13.知识兔点击Install进行安装

14.等待安装进度条加载完成

15.加载完成

16.知识兔点击Finsish

17.知识兔将crack文件夹中的破解文件复制并替换到您安装产品的文件夹中。
软件特色
1、语言能力
DecSoft App Builder应用程序基于HTML,CSS和Javascript。这些是(或多或少)您必须了解的语言,知识兔以创建可在所有移动和桌面浏览器以及Android,iOS和Microsoft Windows等平台上运行的现代应用程序。全部具有相同的基本代码!这是选择DecSoft App Builder的重要原因。
2、视觉设计师
App Builder为知识兔分享了数十种视觉和非视觉控件,可随时将其放置在应用程序的设计器中。只需将所需的控件拖放到设计器中,然后知识兔将其放置在所需的位置即可。
3、上下文帮助
DecSoft App Builder具有上下文帮助,可将您精确地指向控件,属性,事件引用等。只需在IDE中按F1键即可。
4、阿帕奇·科尔多瓦(Apache Cordova)
DecSoft App Builder与Apache Cordova集成在一起,并为您的应用程序准备正确的配置文件,平台图标,初始屏幕,批处理文件,shell文件和JSON文件。DecSoft App Builder还集成了官方的Apache Cordova插件。
5、快速代码清单
DecSoft App Builder代码编辑器为您分享方便的快速代码列表。快速代码列表可帮助您更快地编写Javascript代码,并分享所有可用的控件属性,方法等。
6、应用程序文件管理器
DecSoft App Builder IDE 为您的应用程序集成了正确的文件管理器,因此您可以链接Javascript和样式表文件,还可以添加图像,其他文件(如JSON文件)甚至整个目录,知识兔以在运行时在您的应用程序中可用。
7、用户功能
除了可用的应用程序方法和应用程序视图,应用程序对话框,应用程序框架,Apache Cordova插件方法以及您可以使用的所有可能的控件分享的方法外,还可以按顺序设置自己的用户功能在运行时可用于您的应用。
8、自动缩放应用
您的应用程序有许多可用的主题,您甚至可以在运行时设置固定和缩放的样式。自动缩放样式使应用程序可以在不同的屏幕尺寸下正确显示。
使用帮助
1、IDE欢迎页面
程序启动时将加载DecSoft App Builder IDE欢迎页面,并为您分享有用的快捷方式和信息。您可以启动一个新应用,知识兔打开最近的应用和文件,将这些最近的内容添加到收藏夹中,阅读最新的支持论坛主题和帖子,在suppport论坛中执行搜索等等。
程序启动时,defuult将加载IDE欢迎页面。如果知识兔看不到它,因为您之前关闭了“欢迎”页面面板,则可以使用菜单->视图->欢迎页面再次显示它。
2、DE工具面板
DecSoft App Builder IDE工具面板显示了可用的应用程序控件,知识兔可以将它们放置在应用程序视图,应用程序对话框和应用程序框架中。
IDE工具面板的工作方式
使用“ IDE工具”面板非常简单,只需单击可用的控件之一,然后知识兔在应用程序设计器中单击:然后知识兔将您单击的控件插入应用程序设计器中,然后知识兔可以使用IDE控件检查器开始更改其属性。,IDE控件样式检查器,将它们的一些事件编成代码等。
3、DE控件检查器
DecSoft App Builder IDE控件检查器允许在设计时为应用程序视图,应用程序对话框,应用程序框架,应用程序控件和应用程序本身的几乎所有属性设置值。在下图中,您可以看到IDE控件检查器为红色矩形:
IDE控件检查器的工作方式
从上图中还可以看到,在应用程序视图设计器中选择了一个Push按钮,因此知识兔在IDE控件检查器中可以看到的是所选控件的属性。这就是IDE控件检查器的工作方式。
您必须在应用程序视图设计器内部单击,才能在IDE控件检查器中选择并显示应用程序视图属性。您也可以在应用程序视图设计器外部单击,知识兔以在IDE控件检查器中显示应用程序属性,最后,您可以单击其中一个应用程序视图控件,知识兔以在IDE控件检查器中显示选定的控件属性。
单击引用的设计器点后,您可以开始使用IDE控件检查器查看和编辑应用程序视图,应用程序本身或所选控件。看一下下面的GIF,它显示了如何使用IDE控件检查器更改应用程序,应用程序视图和控件属性。
4、IDE控件样式检查器
DecSoft App Builder IDE控件样式检查器允许在设计时为应用程序视图,应用程序对话框,应用程序控件和应用程序本身设置其他CSS样式规则。它类似于IDE控件检查器,并且知识兔以类似的方式工作。
IDE控件样式检查器的工作方式
从上图中还可以看到,在应用程序视图设计器中选择了一个Push按钮,因此知识兔在IDE控件样式检查器中可以看到的是该选定控件可能的其他CSS规则。这就是IDE控件样式检查器的工作方式。
您必须在应用程序视图设计器内部单击,才能在IDE控件样式检查器中选择并显示应用程序视图CSS规则。您还可以在应用程序视图设计器外部单击,知识兔以在IDE控件样式检查器中显示应用程序CSS规则,最后,您可以单击其中一个应用程序视图控件,知识兔以在IDE控件样式中显示选定的控件CSS规则。检查员。
单击引用的设计器点后,就可以使用IDE控件样式检查器开始查看和编辑应用程序视图,应用程序本身或所选控件。
样式,悬停和焦点
如上图所示,IDE控件样式检查器分为三个选项卡:“样式”,“悬停”和“焦点”。很容易理解这一点:您在“样式”选项卡中设置的CSS规则是始终要应用的CSS规则。相反,您可以在“悬浮”和“焦点”选项卡中设置的CSS规则仅在分别悬浮和聚焦应用视图,应用或控件时才适用。
5、DE控件列表
DecSoft App Builder IDE分享了四个控件列表:应用程序视图列表,应用程序对话框列表,应用程序框架列表以及最后的应用程序控件列表。
控件列表的工作方式
您可以使用IDE控件列表来选择特定的应用程序视图,应用程序对话框或应用程序框架。选择其中一项后,控件列表将显示所选应用程序视图,应用程序对话框或应用程序框架内的控件,如以下动画GIF图像所示:
您可以使用控件列表来选择应用程序视图,应用程序对话框,应用程序框架或它们包含的任何控件:您还可以知识兔双击控件列表项以直接访问正确的应用程序视图
6、编辑器快速代码列表
DecSoft App Builder快速代码列表已准备就绪,可在所有代码编辑器中使用,并使知识兔可以快速访问所有可用的应用程序方法和应用程序属性,所有应用程序视图,应用程序对话框,应用程序框架以及所有控件的方法和属性。。例如,只需在应用程序视图中添加一个新控件,该控件便可以在“快速代码”列表中使用,知识兔以方便您使用。
显示快速代码列表
编辑器工具栏中有一个按钮来显示“快速代码”列表,但是,您可能很快就会学会使用CTRL + SPACE快捷方式来显示它。甚至更多,您将立即了解到,快速代码列表会根据您编写的内容自动更新,因此,您可以转到所需的元素,知识兔以尽可能快地自动完成代码。
方法参数技巧
与快速代码列表相关,代码编辑器为您分享有关Javascript方法所需的参数名称和类型的信息。一旦从“快速代码”列表中选择了Javascript方法,或者直接编写了该方法,该信息就会自动出现。您也可以显示此信息,将编辑器插入符号放在方法参数括号内,然后知识兔SHIFT + CTRL + SPACE按快捷键。
参数提示自动出现,但也可以通过使用SHIFT + CTRL + SPACE快捷方式 强制显示
更新日志
2021.1(09/21/2020)
*此DecSoft App Builder版本是未来的重要一步,因为像知识兔当前这一代的DecSoft HTML编译器(最近发布)一样,告别基于Internet Explorer的古老WebView,并欢迎使用Microsoft Edge WebView2。
*由于使用了Microsoft Edge WebView2,因此内部调试器不再是外部程序,也就是说,现在可以在IDE的停靠面板中启动这些应用程序,更加轻松,快捷。无论如何,知识兔仍将继续分享开发者控制台。
*顺便说一句,作为DecSoft App Builder的用户,也许您想看看知识兔新一代的DecSoft HTML Compiler产品,该产品现在可以完美地编译和转换现代HTML应用程序(例如,由DecSoft App Builder创建的HTML应用程序) )转换为适用于Microsoft Windows 32和64位的独立可执行文件。获取更多信息并在知识兔的网站上下载DecSoft HTML编译器的演示版!
下载仅供下载体验和测试学习,不得商用和正当使用。