web developer chrome下载 web developer(Chrome开发者工具扩展插件) v0.5 官方免费版
web developer(Chrome开发者工具扩展插件)是一款可以安装在谷歌浏览器上的chrome web developer轻量级开发插件,安装使用web developer插件可以让您的开发变得更加顺畅,需要的朋友欢迎前来下载体验!
插件概述:

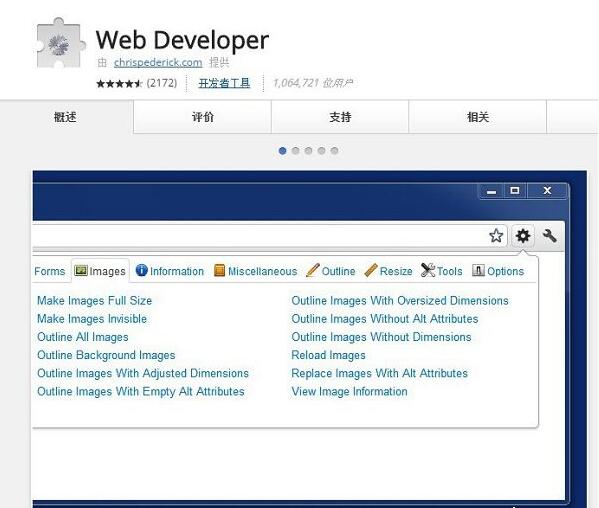
Web Developer 知识兔这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,知识兔点击小图标之后就可以看到大量的 Web 开发工具。
插件特色:
相信在 Chrome 面世之前很多网页开发者都用过 FireFox上的 Web Developer 附加组件,功能非常强大。现在,Chrome 版本的 Web Developer 也正式推出了,而且知识兔开发者和 Web Developer For FireFox 是同一个人—— Chris Pederick。添加一个工具栏按钮与各种Web开发工具。网络开发者扩展的官方端口。
Web开发人员扩展插件在浏览器上添加了一个工具栏按钮,知识兔使用不同的Web开发工具。这是官方端口的Web开发扩展的浏览器。
Web Developer 插件强大的功能超乎你的想象,知识兔用于CSS网页布局开发调试只是它强大功能的一部分,对于网络程序的开发也分享了非常强大的辅助设计功能,例如:调试CSS、清理Cookie、对表单图片等对象进行操作等等
功能介绍:
Web Developer插件的工具栏很多,Web Developer 主要由以下几个部分组成:Disable、Cookies、CSS、Forms、Images、Information、Miscellaneous、Outline、Resize、Tools、View Source和Options。如下图所示:

使用方法:
1.Disable禁用工具 可以暂时的屏蔽当前页面中的某些东东,如Ja vaScript脚本、缓存、mete自动重新定向、知识兔将网页显示为黑色(图片除外)、禁用弹窗等等。如下图:

2.Cookies工具 可以用此工具查看当前页面的Cookies信息,知识兔可以按不同的域名或路径进行查看,而且知识兔可以手工增加一个Cookies,这对于后台网络编程的开发调试来说是非常方便而得力的工具。
3.CSS样式表工具这是一个非常强大的工具,基于CSS网页布局有这个得力的助手,工作与学习都将变的非常简单,知识兔可以控制CSS是否应用,查看页面的css文件,并进行实时的编辑,并在浏览器窗口中立即反应出编辑后的效果。
4.web developer 尺寸工具的使用方法如下:Resize尺寸工具 知识兔可以用它来改变浏览器窗口的尺寸,如果知识兔使用了1600*1200的分辨率,知识兔可以借助此工具来模拟1027*768的窗口效果。关于此工具的详细介绍:Web Developer插件 Outline、Resize工具教程
5.Tools工具 对于知识兔CSS网页布局设计,它的最大功能在于将CSS及XHTML校验工具整合在一起,知识兔可以知识兔点击此工具中的校验选项对当前页面进行检验,它会自动链接到相关校验页面,并返回校验结果。

安装方法:
1.首先用户知识兔点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后知识兔将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要知识兔点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果知识兔有插件按钮的话),如果知识兔没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
用户只需要通过上面介绍的五个步骤就可以轻松地把离线谷歌浏览器插件安装到Chrome中去,希望这个离线Chrome插件的安装方法能够帮助到您。
下载仅供下载体验和测试学习,不得商用和正当使用。