WebStorm2023破解版下载 WebStorm 2023.1.3 中文正式免费版(附汉化包+安装教程)
WebStorm2023是一款专业的HTML编辑工具,在html5和JavaScript 方面也很出色。知识兔可以说是“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”。新版对JavaScript,TypeScript和CSS支持更好,改进了Vue.js的体验,并为Jest集成增加了新功能。
JetBrains 打造的前端开发工具 WebStorm 发布了 2023。WebStorm 2023.1 最新Astro 支持、Vue 模板的 TypeScript 支持、Tailwind CSS 配置、全 IDE 缩放、对新 UI 和版本控制集成的改进等。
WebStorm功能
为 JavaScript 和 TypeScript 分享更好的智能感知、改进对 Angular 框架的支持、更新了 CSS 和 HTML 文档,知识兔以及更强大的调试控制台等。

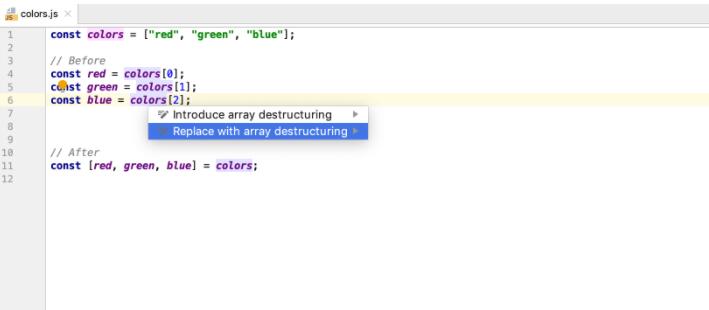
通过使用名为”destructuring”的功能,知识兔可以使用非常简洁的语法将数组和对象中的值解提取到变量中。WebStorm 新的重构和意图功能(Alt-Enter)可以帮助知识兔轻松地将 destructuring 引入 JavaScript 或 TypeScript 代码。

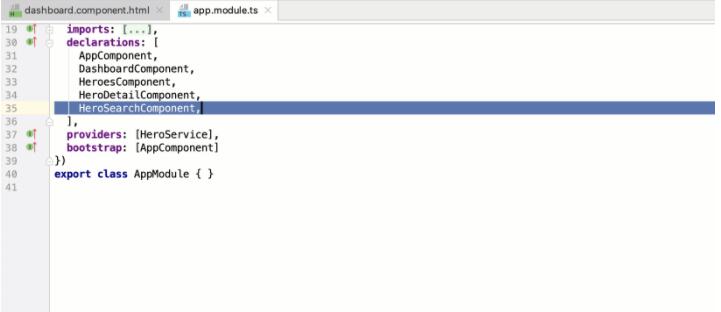
对于 Angular 应用程序,WebStorm 新增了 17 项新检查,可帮助知识兔在编码时检测应用程序中与 Angular 相关的特定错误,并分享快速修复的建议。这些检查在 TypeScript 和模板文件中都会生效,并会检查绑定、指令、组件和许多其他内容的使用。
ps:知识兔小编带来了专为激活webstorm软件而生成的产品序列号,再配合软件包中的破解文件,知识兔以及中文语言包一起使用,知识兔可以将软件完美汉化激活,具体参考本文教程!各大激活方法已陆续被封杀,请支持正版!

webstorm 安装教程
ps:目前之前的补丁已经全部失效,知识兔建议使用全新补丁或则无限重置试用插件:
ide-eval-resetter 2.1.13下载及方法、BetterIntelliJ通用补丁(存在安全漏洞)
(应官方要求暂不分享,请支持正版)
1、知识兔下载解压,得到jetbrains webstorm 2020主程序
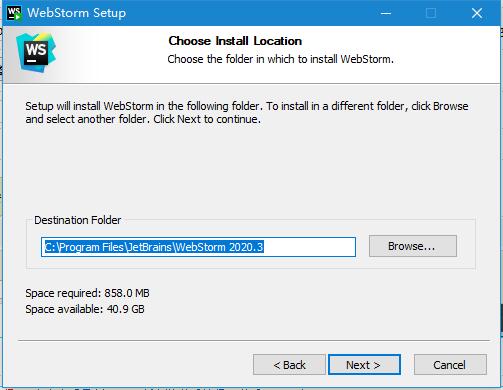
2、运行“WebStorm-2020.3.exe”开始安装,默认安装目录【C:\Program Files\JetBrains\WebStorm 2020.3】

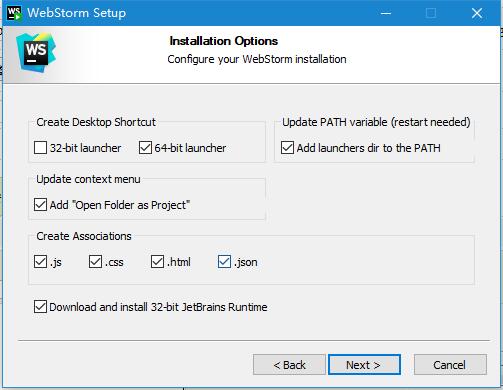
3、勾选创建webstorm桌面快捷方式,知识兔包括32位和64位,知识兔以及自行选择关联文件格式,知识兔建议全选;

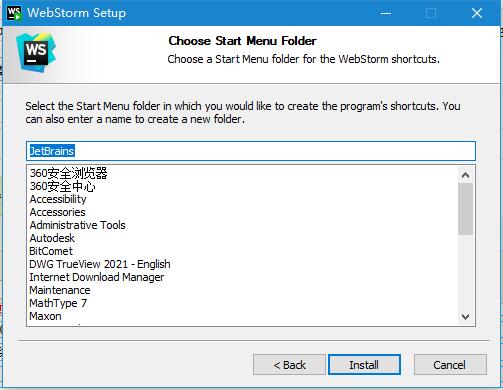
4、知识兔点击install,等待软件安装完成,但不要运行软件,知识兔以免影响后面的操作;

5、解压激活工具,其中scripts中是脚本文件,直接知识兔双击执行install-current-user.vbs脚本文件,(这里说明:该操作会在电脑环境变量,用户变量下添加所有JB家族IDE的参数配置信息),如果知识兔安装有360安全软件会提示权限不足或者提示有风险,知识兔可以退出安全软件或者同意即可。

知识兔点击“Ok”确定,执行过程中,需要大概10-30秒时间(也可能需要几分钟,时间不固定)。看到提示“Done”时,继续下面的步骤。

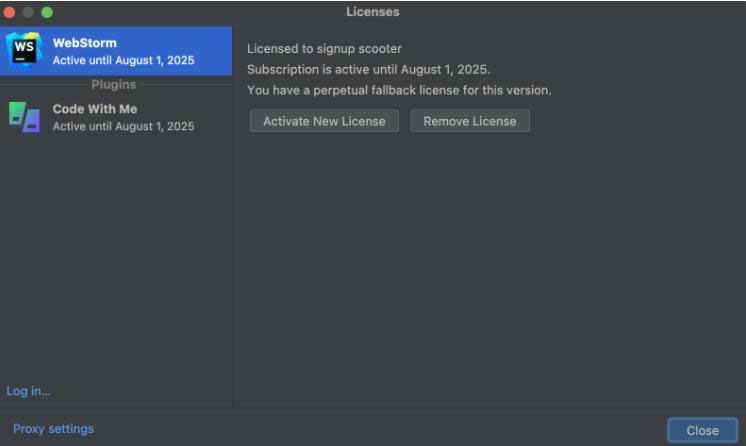
6、打开IDE,知识兔选择Activation Code,添加专属永久激活码即可,会显示激活到2025,不用在意这个时间。

最新关于汉化说明:
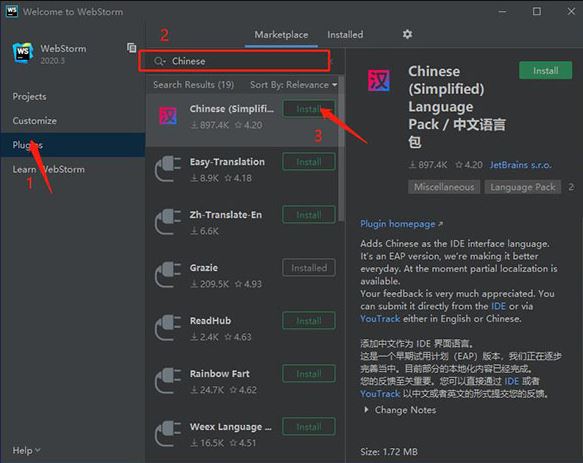
目前官方已经自带中文,默认情况下中文是不开启的,知识兔根据 官方的说明,所有的 i18n 包都是以插件的形式集成到软件中的。需要你自己去集成汉化插件。关于集成汉化插件的步骤是打开 Settings -> Plugins ,在界面框中输入“Chinese”回车搜索,可见会出现一个中文插件,知识兔点击“Install”安装插件,然后知识兔重启即可!

再次打开软件,jetbrains webstorm 汉化成功安装。

更新介绍:
Astro 支持
备受期待的 Astro 支持已登陆 WebStorm! 从 Preferences / Settings | Plugins(偏好设置/设置 | 插件)安装新的 Astro 插件即可获取。插件分享基本功能,知识兔包括语法高亮显示、带自动导入的代码补全、重构、导航、正确的格式设置等。
Vue 模板中对 TypeScript 的支持
知识兔在 Vue 模板中添加了 TypeScript 支持。它会在您将 script 标记中的 lang 特性设为 ts 时启用。此前,无论 script 标记中的 lang 特性如何,知识兔使用的都是 JavaScript。WebStorm 现在将分享对内联转换的支持、改进的类型缩小,并在 Vue 单文件组件模板的快速文档中分享正确的推断类型信息。
Vue 中的自定义组件事件补全
这个版本中还有一项 Vue 特定的改进值得关注。现在,您将在 Vue 模板中获得自定义组件事件的代码补全。它在 JavaScript 和 TypeScript 中相同。
复制粘贴时添加组件 import
将代码从一个文件复制粘贴到另一个文件时,WebStorm 会自动添加所有必需 import。此前纯 JavaScript、TypeScript 语言和 React 模板是这种形式。在 WebStorm 2023.1 中,它现在也适用于 Vue、Svelte、Astro 和 Angular 模板。
React 属性的形参信息
知识兔添加了一种新方式来显示组件属性的预期类型。如果知识兔在将属性传递给组件时按 Ctrl+P,您将看到一个包含类型信息的弹出窗口。此前,这些信息只能通过悬停显示,对于主要使用键盘的用户来说很不方便。
针对 Angular 的新功能
在 Angular 模板中,WebStorm 会在代码补全时自动将全局和导出符号的 import 添加到组件中。IDE 还支持 Angular 15 NgoptimizedImage 指令,分享了建议对 img 使用 ngSrc 而不是 src 的检查。
在文件夹中运行 Jest 测试
您现在可以通过右键知识兔点击上下文菜单在特定文件夹中运行所有测试。这个功能此前适用于 Vitest,现在知识兔也已为 Jest 实现。
Docker 改进
Docker-compose 节点的 Dashboard(仪表板)标签页现在将所有容器日志拉取到一处显示。此外,您现在可以连接到 Azure 容器注册表。阅读这篇博文了解详情。
Svelte 错误修正
知识兔一直在通过一个专属插件改进 Svelte 支持。知识兔重做了 WebStorm 在 SvelteKit 应用中对 $types 求值的方式,并修正了 svelte 文件中特定于 TypeScript 的关键字的问题。
字符串到模板文字的自动转换
现在,WebStorm 在您输入 ${ 时会自动将带单引号或双引号的字符串转换为模板文字。这适用于原始字符串以及 JSX 属性。
针对自动导入的改进导入库优先级顺序
从具有相同导出元素名称的不同库添加自动导入时,IDE 的行为有所改进。自动导入现在根据项目中的现有导入添加。如果知识兔需要为来自另一个库的元素添加 import,则必须手动添加 import 语句。WebStorm 将像先前版本一样分享弹出窗口。
统一了 TypeScript 与 JavaScript 之间的导入行为
知识兔统一了 TypeScript 与 JavaScript 之间的导入行为。在 TypeScript 中,您将在上下文操作中看到导入选项,就像在 JavaScript 中看到的一样。按 Alt+Enter 即可打开上下文操作。统一的设置位于 Preferences / Settings | Editor | General | Auto Import(偏好设置/设置 | 编辑器 | 常规 | 自动导入)。
对 TypeScript 功能的支持
WebStorm 包括对即将推出的 TypeScript 5.0 中主要功能的支持。它还分享了对多重配置继承、类型形参的 const 修饰符和 allowImportingTsExtensions 标志的完全支持。
处理文件引用的通用方式
在 v2023.1 中,知识兔改进了 WebStorm 处理 JavaScript、TypeScript、HTML、CSS 和各种框架中的引用的方式。现在,引用的处理方式在项目间更加通用。例如,解析图像、CSS 或 HTML 文件现在可以使用路径别名。
Tailwind CSS 配置
在这个版本中,知识兔添加了对配置选项的支持,例如 classAttributes 选项下的自定义类名补全或 tailwindCSS.experimental.configFile 等实验性选项。您可以在 Preferences / Settings | Languages & Frameworks | Style Sheets | Tailwind CSS(偏好设置/设置 | 语言和框架 | 样式表 | Tailwind CSS)下设置这些配置选项。
配置 HTML 代码补全的选项
WebStorm 2021.3 为 HTML 引入了补全,会在您输入时显示标记名称或缩写。在 HTML 中输入纯文本时,这种行为可能会分散注意力,因此知识兔添加了将其禁用的选项。您可以在 Preferences / Settings | Editor | General | Code Completion(偏好设置/设置 | 编辑器 | 常规 | 代码补全)中找到新选项。
Markdown 改进
您现在可以使用快速修复更正 Markdown 表的格式。此外,知识兔使用新增的 Fill Paragraph(填充段落)编辑器操作可以将长文本轻松分为几个等宽的行。最后,知识兔在 Preferences / Settings | Editor | General | Smart Keys(偏好设置/设置 | 编辑器 | 常规 | 智能按键)下引入了专属 Markdown 设置选项页面。阅读这篇博文了解详情。
在 PostCSS 中选择行注释样式的选项
Preferences / Settings | Editor | Code Style | Style Sheets | CSS | PostCSS(偏好设置/设置 | 编辑器 | 代码样式 | 样式表 | CSS | PostCSS)中的新选项允许您指定在 PostCSS 文件中使用的行注释样式。您可以使用 Ctrl+/ 通过选择的行注释样式注释掉行。
改进的新 UI 测试版
去年,知识兔为 WebStorm 和其他 JetBrains IDE 引入了更简约的新 UI。知识兔一直在根据反馈进一步完善新 UI,现在邀请您继续尝试。您可以前往 Preferences / Settings | Appearance & Behavior | New UI(偏好设置/设置 | 外观与行为 | 新 UI)选择。下文介绍了这个版本中的关键 UI 更改。
新 UI:工具窗口的垂直拆分
WebStorm 2023.1 支持分割和排列工具窗口,知识兔从而同时显示两个工具窗口。将工具窗口图标从边栏拖动到分隔符下方。或者,您可以右键知识兔点击图标,知识兔使用 Move to(移至)操作为工具窗口分配新位置。
新 UI:紧凑模式
知识兔引入了紧凑模式,使较小屏幕上的工作体验更加舒适。它简化了工具栏和工具窗口标题,缩小了间距、填充以及图标和按钮,分享更为统一的外观。转到主菜单中的 View | Appearance | Compact Mode(视图 | 外观 | 紧凑模式)即可打开新模式。
新 UI:macOS 上的项目标签页
知识兔为 macOS 用户实现了新 UI 中最热门的功能请求之一 – 项目标签页。有多个打开的项目时,您现在可以使用主工具栏下显示的项目标签页切换。
新 UI:重新设计了 Run(运行)微件
基于有关 IDE 新 UI 的反馈,知识兔重新设计了主窗口标题中的 Run(运行)微件,使其更加自然悦目。
新 UI:重新实现了热门功能
知识兔在新 UI 中添加了一些用户期待的热门功能。例如,Show Hidden Tabs(显示隐藏的标签页)选择器和 Branches(分支)弹出窗口中的 Fetch(提取)操作均已回归。另外,知识兔还通过隐藏主工具栏元素并在作用域中显示文件的名称改进了 Distraction Free(无干扰)和 Zen 模式。
全 IDE 缩放
现在可以放大和缩小 WebStorm,同时增加或缩减所有 UI 元素的大小。从主菜单中,知识兔选择 View | Appearance | Switch Zoom IDE(视图 | 外观 | 切换缩放 IDE)。您还可以按 Ctrl+` 并通过 Zoom(缩放)调整 IDE 的缩放比例。
Remember size for each tool window(记住每个工具窗口的大小)设置
知识兔引入了一个新的布局选项,允许您统一侧面工具窗口的宽度或保留在自定义布局时调整其大小的能力。新的 Remember size for each tool window(记住每个工具窗口的大小)复选框位于 Preferences / Settings | Appearance & Behavior | Appearance | Tool Windows(偏好设置/设置 | 外观与行为 | 外观 | 工具窗口)中。
为新项目配置 Actions on Save(保存时的操作)的设置
WebStorm 2023.1 添加了为新项目预定义 Actions on Save(保存时的操作)行为的选项。转到 File | New Projects Setup | Preferences / Settings For New Projects | Tools | Actions on Save(文件 | 新项目设置 | 新项目偏好设置/新项目设置 | 工具 | 保存时的操作),知识兔选择在未来项目中保存更改时要触发的操作。
机器学习驱动的类搜索
为了分享更有意义和更准确的搜索结果,知识兔将机器学习排名进一步集成到 Search Everywhere(随处搜索)(按两下 Shift)功能中。Classes(类)标签页中的排序算法现在也默认由机器学习驱动,与 Actions(操作)和 Files(文件)标签页中的结果相同。
还原旧的复制剪切粘贴行为的选项
知识兔新增了一个选项,知识兔用于将复制-剪切-粘贴行为还原到早期版本的 WebStorm 中的行为。这允许您将剪贴板内容粘贴到文本光标处,而不是粘贴到前一行。这个选项位于 Preferences / Settings | Advanced Settings | Editor(偏好设置/设置 | 高级设置 | 编辑器)下的 When pasting a line copied with no selection(粘贴复制时未选择内容的行时)下拉菜单中。
智能模式下的 Scanning files to index(正在扫描要建立索引的文件)
知识兔通过在智能模式下执行 Scanning files to index…(正在扫描要建立索引的文件)进程改进了 IDE 启动体验,这应该会减少启动时等待索引所造成的延迟。知识兔打开项目时,WebStorm 将使用项目在上一个会话中的现有缓存,并查找要建立索引的新文件。如果知识兔扫描时未发现更改,IDE 将准备就绪。
更改 Microsoft Defender 设置的建议
WebStorm 2023.1 包含一个新通知,会在启用 Microsoft Defender 实时保护时触发。WebStorm 会建议将特定文件夹添加到 Defender 的排除项列表中,因为这些防病毒检查会显著降低 IDE 的速度。
针对 GitHub 改进了代码审查工作流
为了简化在 IDE 中审查代码的过程,知识兔重做了 Pull Request(拉取请求)工具窗口。它现在为您打开的每个拉取请求分享一个专用标签页。标签页会立即显示已更改文件的列表,并且知识兔有一个专用按钮可以根据拉取请求的当前状态执行最相关的操作。
Create New Branch(创建新分支)弹出窗口中的自动补全
在 WebStorm 2023.1 中,知识兔在 Create New Branch(创建新分支)弹出窗口中实现了自动补全。为新分支输入名称时,IDE 将根据现有本地分支的名称建议相关前缀。
改进了 Branches(分支)弹出窗口
知识兔改进了 Branches(分支)弹出窗口的实用性。分支被分组并存储在可扩展列表中,导航更加轻松。
Structure(结构)视图中的 VCS 状态颜色提示
知识兔在 Structure(结构)工具窗口中添加了颜色提示,使文件更改更易于跟踪。被修改对象的名称现在为蓝色,新添加对象的名称在工具窗口中显示为绿色。
后台提交检查
知识兔重做了 Git 和 Mercurial 提交检查的行为,旨在加快整个提交过程。检查将在提交之后且推送之前在后台执行
下载仅供下载体验和测试学习,不得商用和正当使用。