PhpStorm 2022激活版下载 JetBrains PhpStorm 2022.1.3.0 中文破解版(含注册码+汉化包)
phpstorm 2022中文破解版是一款由phpstorm的最新PHP开发软件,知识兔使用为用户分享了最全面最强大的开发解决方案。它的功能非常的卡u按,基本上大家需要用到的这里都有,全面满足需求,现在的PHPSTORM在2019年的首个版本已经发布,新版本带来了重大的更新,知识兔可以更快的进行调试,通过使用PhpStorm和Xdebug直接在这两个流行模板引擎的原始未编译.twig和.blade.php文件中进行步骤调试。并能够随时查看上下文、本地和全局变量,添加监视,逐步运行等各种优势,在大家遇到错误或者嵌入代码库的时候非常实用。软件支持快速找到和清理删除死代码,只需要简单的几个知识兔点击就能够自动进行查找搜索,非常方便,除此之外,还分享了重构、意图和快速修复等新功能
PhpStorm2022.1是一项重大更新,具有对多行和嵌套数组形状的支持、就地 Extract Method(提取方法)重构以及对 Blade 模板、WordPress、PHP 中泛型的增强支持等。

安装破解教程
1、在知识兔下载并解压,如图所示

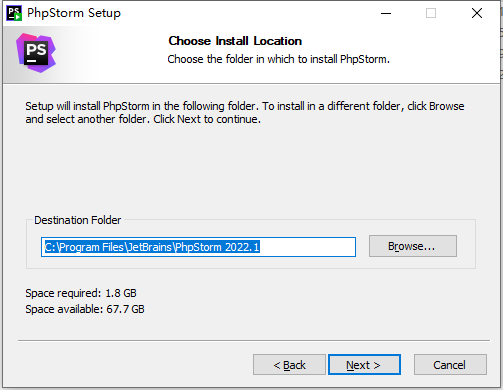
2、首先知识兔来安装产品,如图所示,知识兔选择你的安装位置

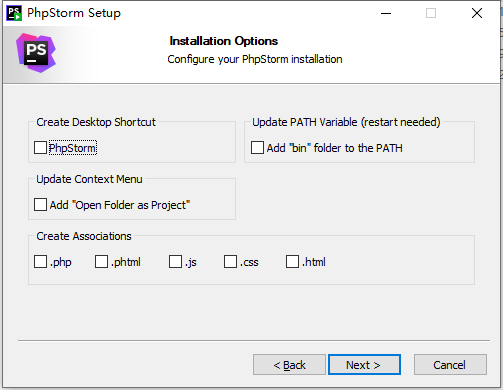
3、勾选安装位数和进行适配设置,知识兔根据提示继续安装,安装完成,知识兔点击finish退出向导

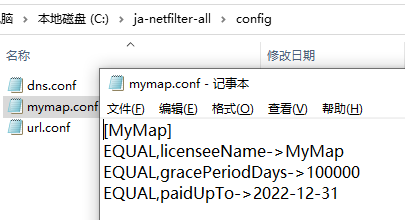
4、知识兔将 ja-netfilter-all 文件夹复制到 C:\(所以 ja-netfilter.jar 文件的路径应该是 C:\ja-netfilter-all\ja-netfilter.jar)
5、默认情况下,过期时间将设置为 2022 年 12 月 31 日。您可以通过记事本打开将其更改为任何时间

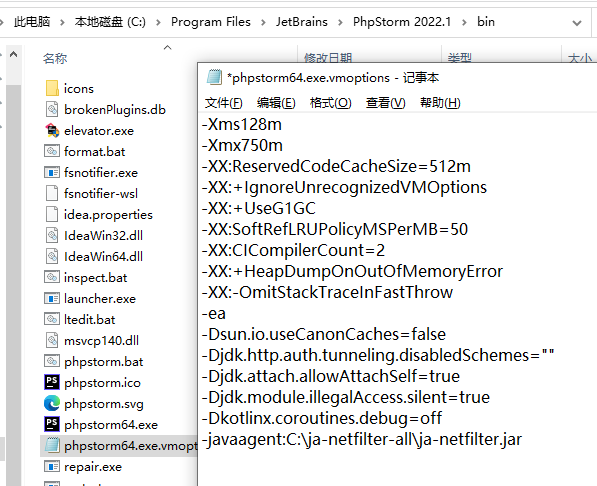
6、找到JetBrains 产品的 .vmoptions 文件,它位于 JetBrains IDE 的 bin 目录中。例如:C:\Program Files\JetBrains\IDEA\bin\idea64.exe.vmoptions,记事本方式打开,将以下行添加到 .vmoptions 文件的末尾:
-javaagent:C:\ja-netfilter-all\ja-netfilter.jar

或者,如果知识兔您使用自定义 VM 选项,则路径将是,例如:
C:\Users\%username%\AppData\Roaming\JetBrains\IntelliJIdea2021.3\idea64.exe.vmoptions
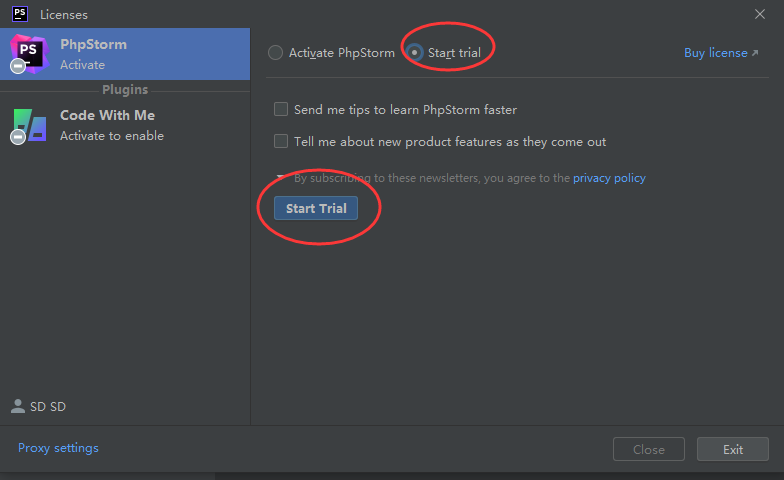
7、运行 JetBrains 产品,知识兔选择“开始试用”,然后知识兔点击log进入页面,登录您的 JetBrains 帐户,成功后,重新知识兔点击开始试用。
注意:如果知识兔您没有 JB 帐户,只需在 JB 网站上创建一个带有假电子邮件的假帐户,然后知识兔使用该帐户登录。

8、进入欢迎界面,Plugins-齿轮按钮-Install Plugin From Disk-选本地语言包插件zh.xxx.zip,然后知识兔重启(Restart IDE)或直接将本地汉化插件.jar拖到软件欢迎界面,点重启

软件功能
一、智能代码编辑器
PhpStorm为PHP分享了丰富而智能的代码编辑器,实际上“获取”您的代码并深入了解其结构,知识兔支持现代和遗留项目的PHP 5.3,5.4,5.5,5.6,7.0,7.1。IDE分享智能代码完成,语法突出显示,扩展代码格式配置,动态错误检查,代码折叠,知识兔支持语言混合等。
1、语言功能支持
支持最新的PHP 7,知识兔包括支持匿名类,返回类型声明,null合并运算符,组使用声明,上下文敏感词法分析器等。PHP 7.1兼容性检查将有助于将项目更新到最新的PHP版本。知识兔还支持PHP 5.3,5.4,5.5,5.6和7.0。
2、PHP重构
Rename和Move重构适用于文件,函数,常量,类,属性,方法,参数以及局部和全局变量。轻松安全地更改全局项目。本地更改即时进行。
还可以使用以下重构:提取变量/常量/字段/方法/接口,内联变量,推送成员向上/向下拉成员,更改签名,将类移动到另一个命名空间,移动静态成员,进行静态重构。
3、代码完成
自动代码完成(在键入时调用)最终确定类,方法,变量名和PHP关键字,知识兔以及字段和变量的常用名称,具体取决于它们的类型。代码完成还支持PHP代码中的数组索引。
4、代码格式
具有代码样式配置和其他功能的代码格式化程序可帮助您编写易于维护的简洁代码。PhpStorm包含符合PSR1 / PSR2,Symfony2,Zend,Drupal和其他标准的内置代码格式。
5、代码(Re)编曲
Code(re)编程器是一个强大的工具,知识兔用于控制现有代码和生成代码的结构。例如,您可以指定在字段之后排序的方法或将依赖方法保持在一起。
6、PHPDoc支持
PhpStorm编辑器在您的代码中尊重PHPDoc,并根据注释分享适当的代码完成建议。为代码编辑PHPDoc时,变量名称和类型将从相应的代码块自动完成。PHP代码重构也考虑PHPDocs以使它们保持最新。
7、参数提示
通过PhpStorm中的参数提示,代码变得更易读,更易于理解。显示用于文字的参数提示和用作方法参数的空值,知识兔帮助您更好地理解特定方法
二、代码质量分析
数百个代码检查在您键入时验证您的代码并检查整个项目是否存在可能的错误或代码异味。
大多数检查的快速修复使您可以轻松地立即修复或改进代码。Alt + Enter为每次检查显示适当的选项。
1、PHP Code Sniffer&Mess Detector
只需打开一个PHP文件,即可使用PHP Code Sniffer(phpcs)和PHP Mess Detector(phpmd)动态检查代码。每次更改文件中的内容时都会触发检查,因此可以非常轻松地修复PHP Code Sniffer和PHP Mess Detector报告的问题。
2、智能重复代码检测器
添加了所有主要支持的语言,知识兔包括PHP,HTML和CSS。使用代码| 找到重复项以开始您对复制/粘贴编码的任务。您将看到重构的候选人列表 – 在重构的帮助下,您可以轻松地保持代码干净。
3、回调参考
代码编辑器理解字符串文字中的回调引用,并分享高级帮助,例如用法搜索和重命名重构。
4、Phar包
PhpStorm透明地识别Phar封装的代码。
5、Twig,Blade&Smarty模板
在使用模板文件时,知识兔使用Twig,Blade或Smarty模板引擎可以利用生产力功能:针对不同结构的可配置语法突出显示; 语法错误突出显示; 功能和属性完成; 自动插入成对的括号,引号和结束标签; 和更多。
6、高效的项目分析和导航
其彻底的源代码分析允许PhpStorm分享复杂的代码完成,即使知识兔对于未注释的代码也是如此,例如,当函数返回类型从其主体中扣除并且知识兔返回语句或类属性类型(和声明)从构造函数代码中提取时。
文件结构视图和类,方法和调用层次结构视图允许更快的代码审查和导航。
7、命名空间
PhpStorm分享名称空间的智能处理,知识兔包括自动导入,优化导入,折叠导入等。
8、数据流分析
数据流分析可帮助您更好地理解项目代码,解释复杂的代码部分,查找源代码中的瓶颈等。
三、轻松的代码导航和搜索
转到类/文件/符号 – 快速项目导航的关键操作。使用通配符和缩写可以更快地找到所需的项目。
转到声明 – 使用简单的热键或Ctrl +单击/⌘Click导航到声明的函数,变量或标签的位置。
查找用法 – 帮助您在代码,当前文件或整个项目中查找任何符号(例如,类,方法,字段等)的用法。
四、Visual Debugger
PhpStorm分享了许多调试PHP代码的选项。检查与上下文相关的局部变量和用户定义的监视,知识兔包括数组和复杂对象,并动态编辑值。为服务器设置远程调试,在运行时评估表达式,在多个会话中同时调试页面,在页面之间移动时保持调试会话处于活动状态等等。
1、零配置调试
使用零配置调试,您无需创建任何调试配置。相反,您手动在浏览器中打开PHP应用程序的起始页面,然后知识兔从浏览器激活调试引擎,而PhpStorm则监听传入的调试器连接。知识兔支持Xdebug和Zend Debugger。
阅读有关使用PhpStorm进行零配置调试的更多信息。
当(在某些情况下)您仍需要手动配置调试时,请阅读以下文章: 如何在PhpStorm中配置调试。
2、调试器配置验证
没有什么比让PHP调试工作更令人沮丧了,因为php.ini中存在一些配置错误。
在为项目配置PHP解释器时,PhpStorm将通知您是否安装了调试器并将生成Xdebug或Zend Debugger版本。在PHP Servers Settings窗口中,您可以验证调试器设置:您可以测试要使用调试器的远程环境并 验证调试器配置。PhpStorm会告诉你是否遗漏了什么,知识兔以及如何解决这个问题。
3、适用于PHP的内联调试器
使用PHP的内联调试器,所有实时调试数据都直接显示在编辑器中,变量值集成到编辑器界面中。知识兔可以在源代码中查看变量值,紧挨着它们的用法。
4、XDebug for REST Client
PhpStorm在REST客户端中有一个按钮,知识兔用于发送带有自动设置的正确cookie的HTTP请求。因此,RESTful Web Service的调试可以直接在REST客户端内完成,而无需离开IDE。
5、使用Smart Step Into进行调试
此调试功能允许您在调试时选择要进入的功能。此功能也适用于动态函数调用。
6、Zend服务器集成
可以从Z-Ray和Zend Server接口激活PHP调试和分析会话,知识兔以便在PhpStorm中执行操作。
7、PHP的交互式调试控制台(REPL)
交互式调试控制台(REPL)允许您在调试会话中动态更改变量,调用PHP函数和定义其他函数。
五、使用PHPUnit进行单元测试
在PhpStorm中开发PHPUnit测试,并使用上下文菜单选项从目录,文件或类中立即运行它们。知识兔支持高于3.3的PHPUnit版本(包括PHPUnit 6)。
1、使用PHPUnit进行单元测试
PHPUnit可以在本地或服务器上运行(在这种情况下,知识兔可以使用XML配置文件进行配置)。专用的运行/调试配置允许您稍后运行适当的测试集。
2、测试跑步者
测试在专用的测试运行器UI中执行,显示结果概述以及整个套件和每个特定测试的详细统计信息。如果知识兔测试失败,您可以立即从堆栈跟踪跳转到发生错误的代码行,并在问题修复后重新运行失败的测试。
3、代码覆盖范围
PHPUnit的代码覆盖率向您显示测试覆盖了多少代码,在编辑器中直观地标记覆盖和未覆盖的行。PhpStorm完全支持使用PHPUnit进行代码覆盖率分析。
六、使用Behat,PHPSpec和Codeception进行测试
1、贝哈特
现在可以在带有Behat的PhpStorm中使用BDD。编写描述应用程序行为的人类可读故事,知识兔包括安装和配置帮助程序,运行配置和Behat Intellisense。
2、PHPSpec
在PhpStorm中使用PHPSpec时,知识兔可以使用代码完成,导航和正确检查。PHPSpec运行配置将有助于轻松运行PHPSpec。
3、Codeception
支持从2.2.0版开始的代码测试框架。您可以从Composer或PHAR安装它。运行配置将帮助您在本地,Vagrant计算机,远程解释器或Docker上运行测试。
4、Profiler集成
您可以使用Xdebug或Zend Debugger直接从IDE分析您的应用程序。PhpStorm分享了Xdebug或Zend Debugger生成的分析数据的直观表示。您可以一次选择多个快照并收集聚合的分析信息。观察聚合报告并从执行统计信息直接跳转到PHP代码中的函数。
七、HTML / CSS / JavaScript编辑器
注意: PhpStorm包含与HTML,CSS和JavaScript相关的WebStorm的所有功能。
1、基于DOM,特定于浏览器的完成
标签,关键字,标签,变量,参数和功能的JavaScript,HTML和CSS代码完成是基于DOM的,并支持Firefox和Chrome等流行浏览器的细节。
完成适用于* .js文件,HTML事件处理程序和所有其他适当上下文中的标准和用户定义函数。
支持Sass,SCSS,Less,Stylus,Compass,CoffeeScript,TypeScript,Dart和其他尖端的Web开发技术。
2、JavaScript调试器
使用JetBrains PhpStorm,您可以在充分利用各种智能功能的同时调试JavaScript:
HTML和JavaScript中的断点
可自定义的断点属性:挂起模式,条件,传递计数等
JavaScript调试器UI中的框架,变量和监视视图
JavaScript表达式的运行时评估
JavaScript中的单元测试
3、实时编辑
实时编辑预览可为您节省大量时间和按键。在编辑器和浏览器中打开一个页面,这样您就可以看到这两个页面,并在运行JavaScript调试会话时激活实时编辑功能。开始编辑代码并立即在浏览器中查看更改,即使知识兔您在代码完成弹出窗口中查看列表选项也是如此。
PhpStorm会自动保存您的更改,浏览器会动态更新页面,显示您的修改。
4、文件监视器
利用File Watchers自动编译/转换现代Web开发语言到JavaScript(来自CoffeeScript,TypeScript,Dart等)或CSS(来自Sass,SCSS,Less,Stylus,Compass等)。
5、高速编码
编辑器允许您利用Emmet(以前的Zen Coding)的所有功能。使用实时模板定义您自己的缩写(片段)或使用PHP,HTML,CSS,JS和其他语言的预定义。
6、验证和快速修复
PhpStorm检测并建议自动修复,例如:缺少必需属性,无效属性或非法值,链接中文件的错误引用,重复属性,无效的CSS选择器格式,无效的CSS属性,未使用的CSS类定义,无效的本地锚点和更多。
7、JavaScript重构
为JavaScript分享的重构功能允许您轻松修改代码结构以及撤消修改。JS可用的一些重构包括:重命名,提取变量/函数,内联变量/函数,移动/复制,安全删除,将嵌入式脚本解压缩到文件中。
8、JSLint / JSHint
JavaScript代码质量工具集成在JavaScript编辑器中,知识兔可以在编辑代码时检查代码。知识兔打开“设置”,键入JSLint / JSHint,启用检查,在键入时将根据这些检查检查代码。
9、Node.js的
PhpStorm完全支持Node.js,其中包含可从存储库获得的免费插件。它分享代码完成,突出显示,导航,错误检查,调试,知识兔使用npm管理包等。
10、ECMAScript和谐支持
对于那些喜欢保持领先一步的人,PhpStorm分享了对ECMAScript Harmony的支持。要试用新功能,请将ECMAScript Harmony设置为IDE设置中的JavaScript语言版本。
11、JavaScript模板和Web组件支持
PhpStorm支持EJS模板引擎(语法突出显示,打字辅助,格式化等),并为Handlebars和Mustache模板分享格式和语法突出显示,知识兔以及自动标记关闭。
Web组件也有初始支持。
12、角支持
PhpStorm中的角度支持包括TypeScript或ECMAScript 2015中的指令和绑定的代码完成和导航,知识兔以及对新事件属性的理解。
13、流量支持
您可以使用Flow添加到JavaScript的类型注释。使用带注释的函数或方法时,您将在代码完成中获得类型化参数信息。
14、TSLint
PhpStorm分享与TSLint的集成,TSLint是TypeScript代码的linter。在键入时,使其能够在编辑器中查看来自TSLint的警告和错误。
15、Vue.js
享受Vue模板语言的编码帮助以及.vue文件的脚本和样式块中您选择的语言。IDE自动完成Vue组件并为其添加所需的导入。
八、VCS集成
享受版本控制系统的一流支持,知识兔包括Git,Subversion,Mercurial,Perforce,CVS,TFS等。
1、VCS集成
PhpStorm支持最流行的版本控制系统,知识兔包括Git,Subversion,Mercurial,Perforce,CVS,TFS等。在PhpStorm中,所有繁琐的任务(如添加,删除和删除文件)都会自动执行。内置的可视化合并工具以快速直观的方式解决所有冲突。当您在编辑器装订线中键入时,本地更改会突出显示,分享直观的导航和单击更改的知识兔双击回滚。
2、马上开始工作
打开现有文件夹,查看VCS中的代码,甚至指定FTP下载并自动同步文件。你只需要一瞬间就可以运行了。
在本地编辑项目文件,并使用自动同步将其部署回远程服务器,无论是文件保存还是按需。
3、VCS功能
集成的变更列表 – 将您的更改分组到多个变更列表中,知识兔以便更好地组织
搁置的更改 – 留出一些更改以便以后恢复它们
存储库更改视图 – 查看其他团队成员已提交的内容
UML视图的变化
传入更改视图 – 查看尚未集成到本地副本中的代码更改
更改通知 – 如果知识兔您上次同步后正在使用的文件已更改,则会收到提醒。
九、数据库和SQL
注意: PhpStorm包含与数据库和SQL相关的DataGrip的所有功能,并允许您直接从IDE使用数据库。
1、数据库支持
PhpStorm分享了用于在项目中处理数据库和SQL的工具和代码辅助功能。连接到数据库,编辑模式和表数据,运行查询,甚至使用UML图分析模式。
2、SQL编辑器
SQL代码可以注入其他语言或在SQL编辑器中编辑,具有语法突出显示,智能代码完成,动态代码分析,代码格式化和导航可用。
十、其他值得注意的功能
PhpStorm支持最流行的版本控制系统,知识兔包括Git,Subversion,Mercurial,Perforce,CVS,TFS等。
1、当地历史
IDE会跟踪对源文件所做的任何更改,知识兔以防止任何意外丢失或修改,即使知识兔是由其他应用程序进行的。您可以随时检查特定文件或目录的历史记录,并回滚到以前的任何版本。
2、编码风格支持
PhpStorm包含符合PSR1 / PSR2,Symfony2,Zend,Drupal和其他标准的内置代码格式,并允许您轻松为PHP CodeSniffer指定自己的项目特定编码标准。在PhpStorm中重新格式化代码有助于您的代码轻松满足编码标准。
3、PHP UML
PhpStorm通过为PHP代码分享可编辑的UML类图,知识兔帮助开发人员理解和更改代码。您可以快速检查应用程序结构,创建和编辑类及其关系。在上下文菜单中查找“Diagrams …”。知识兔可以通过快捷菜单直接从图表中应用许多重构。
4、与问题跟踪器集成
当您的待办事项列表位于问题/错误跟踪系统中时,您可以配置PhpStorm以解决问题,而无需从IDE切换。PhpStorm支持以下错误跟踪系统:JetBrains YouTrack,Atlassian JIRA,Lighthouse,Pivotal Tracker,GitHub,Redmine,Trac等。
5、插件
PhpStorm插件存储库包含250多种各种IDE插件,知识兔包括为主要PHP框架分享支持的插件,附加的VCS,与各种工具的集成以及Vim仿真等编辑器增强功能。
可以从IDE设置中的插件管理器浏览和管理PhpStorm插件存储库。
访问PhpStorm 插件存储库网站。
6、Docker支持
PhpStorm的Docker插件允许您直接从现有项目添加Docker支持,查看日志,直接从PhpStorm管理Docker容器。您还可以使用Xdebug或Zend Debugger调试Web应用程序。
7、流浪汉
Vagrant是一个本地集成在PhpStorm中的便捷工具,旨在帮助您创建可重现的开发环境。它允许您通过共享一个简单的脚本来共享开发虚拟机。然后知识兔,其他开发人员可以通过运行’up’vagrant命令启动相同的计算机。
8、作曲家
现在支持Composer(PHP的依赖管理器):使用Composer创建一个新项目,在现有项目中创建Init composer,管理依赖项并使用用户友好的UI添加包,通过命令行工具使用Composer等等。
9、内置REST客户端
REST Client集成在IDE中,可让您直接从PhpStorm测试RESTful Web服务。只需通过HTTP调用不同的请求(例如GET,POST,PUT等)到具有各种参数的RESTful API,并获取响应和响应头。
10、带有远程工具的内置SSH控制台
内置SSH控制台允许您连接到任何远程计算机并通过SSH执行各种操作。此外,SSH远程工具可以配置为通过一次击键直接从IDE运行任何远程工具。
11、命令行工具
PhpStorm具有命令行工具支持,可为各种外部命令行工具预配置命令完成,知识兔包括Composer,Symfony控制台,Zend Framework 2工具(ZFTool),Zend Framework 1工具,Drush for Drupal,基于Symfony控制台的工具( Laravel,Doctrine)。还可以添加任何其他自定义工具。
12、适用于PHP的Google App Engine
为Google App Engine for PHP开发应用程序并将例行部署任务委派给IDE。
创建您的应用程序,运行它并将其部署到GAE服务器,而无需离开PhpStorm。
13、远程PHP解释器
使用远程解释器而不是本地解释器,您可以在类似生产的环境中运行应用程序和基于PHP的工具,无论是真实服务器还是使用Vagrant创建的虚拟化服务器。
14、Phing支持
PhpStorm自动完成并检查构建文件中的标准标记,属性,目标名称和路径属性值。
15、跨平台体验
使用单一许可证密钥在Windows,macOS和Linux上使用相同的集成开发环境。
16、SFTP / FTP / FTPS Keep-Alive
PhpStorm自动将保持活动消息发送到SFTP / FTP / FTPS服务器和远程解释器,知识兔以便在每次操作后都不会关闭连接。
17、模板项目
您可以将任何项目保存为模板,并基于它创建一个新项目。“工具”菜单有一个操作“将项目另存为模板”。保存后,模板将在“新建项目”窗口中作为用户定义的模板使用。
十一、支持PHP框架
PhpStorm非常适合与Symfony,Drupal,WordPress,Zend Framework,Laravel,Magento,Joomla!,CakePHP,Yii和其他框架一起工作。
请注意,知识兔以下不是受支持框架的完整列表,因为PhpStorm支持大多数现代PHP框架,因为它对普通PHP有深入的了解。存在外部PhpStorm插件对于许多PHP框架,这里没有指出。要查找现有的本机或外部插件,请打开IDE并转到“设置”|“插件”。有关安装插件的更多信息,请单击此处 。
Symfony的 外部插件 使用PhpStorm进行Symfony开发
Drupal的 内置支持 使用PhpStorm进行Drupal开发
WordPress的 内置支持 使用PhpStorm进行WordPress开发
的Joomla! 内置支持 的Joomla!使用PhpStorm进行开发
Laravel 由于对一般PHP +内置刀片支持的理解(可用的附加外部插件)支持 使用PhpStorm进行Laravel开发
Magento的 由于对常规PHP的理解(可用的其他外部插件)支持
Zend框架 由于对常规PHP的理解(可用的其他外部插件)支持 Zend Framework 2命令行工具(ZFTool)
CakePHP的 由于对常规PHP的理解(可用的其他外部插件)支持
警予 由于对常规PHP的理解(可用的其他外部插件)支持
PHPSTORM 2022新功能
1、多行和嵌套数组形状
自 PhpStorm 2021.2 起,已支持 PHPDoc 块中的数组形状支持。但是,仅支持单行和单级注释。
在 PhpStorm 2022.1 中,知识兔在 PHPDoc 和#[ArrayShape]属性 中添加了对多行和嵌套数组形状的完全支持!
添加数组形状注释以获取键的代码完成并推断简单数组数据结构或类对象数组中的值类型。您可以在 PhpStorm 中使用 PHPDoc 和 Attribute 语法,无论您喜欢哪种。返回类型和参数类型支持该语法。
2、就地提取方法重构
Extract Method是 PhpStorm 中最常用的重构之一。为了简化代码并创建新方法,只需选择一段代码并按⌘⌥M( Cmd+Alt+M/ Ctrl+Alt+M)。
以前,这将打开重构配置的对话框。虽然没有人喜欢弹出窗口,所以现在,在许多情况下,为了提取方法,您可以使用就地重构来代替。
不会有对话框,并且知识兔会立即在编辑器中创建一个新方法(或函数)。光标将激活以编辑新方法的名称。
3、增强对 Laravel Blade 模板的支持
以前,PhpStorm 将 Blade 模板中的每个代码块视为一个独立的范围。这通常会导致代码完成和洞察力出现问题。
在 PhpStorm 2022.1 中,知识兔对 IDE 处理 Blade 模板的方式进行了重大修改。结果,您将在.blade.php文件中获得更好的代码完成。
Blade 模板中代码完成和格式化的更多问题也得到了解决。
4、WordPress 的改进
使用 `get_template_directory_uri()` 支持动态路径:
在 PhpStorm 中,您可以⌘+Click( Ctrl+Click) 对文件路径在编辑器中打开相应的文件。当路径与 WordPress 函数复合时,这不适用于 WordPress 代码中的动态路径。
在此版本中,知识兔添加了对get_template_directory_uri()路径中函数的支持。更多功能将在下一次更新中支持。
从钩子调用跳转到注册:
WordPress 钩子系统功能强大,但无法从调用钩子的位置跳转到声明处理程序的位置。
现在调用左侧有一个装订线图标。单击它可以查看钩子用法列表,知识兔包括注册和其他调用。
5、新的高级 PHP 元数据功能
如您所知,PhpStorm 除了具有内置的“代码感知”功能外,还具有外部代码知识。这些知识以.phpstorm.meta.php文件的形式出现。您可以使用它来教 PhpStorm 有关代码库的更多信息,知识兔从而提高完成度。
支持魔术 __call 和 __callStatic:
如果知识兔您依赖魔术方法_callor _callStatic,那么您将失去这些方法的代码完成,因为它们没有定义。
在此版本中,您可以添加相应的元数据条目并获得此类调用的自动完成功能。
您甚至可以自动处理动态调用,知识兔从参数值接收特定的方法名称。
支持联合类型:
您现在可以像@|MyClass在.phpstorm.meta.php中一样指定联合类型——这可以改进模拟的编码辅助。
6、改进的注释支持和泛型
知识兔继续改进对 PhpStorm 中基于注释的泛型的支持。在此版本中,知识兔介绍了更多案例,知识兔包括但不限于:
@psalm-import-type,@phpstan-import-type
@psalm-trace,@phpstan-trace
@method标签中的泛型
7、新建 Composer 项目向导
在 PhpStorm 2022.1 中,创建新的空项目时,您可以选择自动为其生成composer.json文件并分享所需的依赖项。创建项目后,PhpStorm 会提示您安装它们。
8、用户体验
新的通知工具窗口:
知识兔用新的通知工具窗口替换了事件日志实例。它可以帮助您更好地了解 IDE 通知,并减少错过任何重要信息的机会。默认情况下,新工具窗口位于 IDE 窗口的右下角。所有通知分为两类:建议和时间线。
更新了结构搜索和替换对话框:
从主菜单中 调用结构搜索和替换编辑 | 查找 | 从结构上搜索……
知识兔重新设计了结构搜索和替换对话框,知识兔以列出所有模板,知识兔以便更轻松地浏览它们。
知识兔还在Structural Search and Replace 对话框的右上角 添加了Pin Dialog图标。
均匀拆分选项卡:
您现在可以在编辑器选项卡之间平均分配工作空间以具有相同的宽度。启用设置/首选项 | 高级设置 | 编辑器标签 | 使嵌套拆分中的比例相等。
将 UML 图导出为其他格式:
现在可以将 UML 图导出为 yEd .graphml、JGraph .drawio、Graphviz .dot、Mermaid .md、Plantuml 和 IntelliJ IDEA .uml 文件,这使得它们与第三方工具兼容。
9、Markdown 的改进
从 Markdown 文件运行命令:
自述文件通常描述运行应用程序所需的步骤并列出您需要使用的命令。PhpStorm 2022.1 将允许您直接从降价文件运行这些命令——只需单击命令左侧装订线中的运行图标即可。
复制 Markdown 的代码片段:
知识兔还向 Markdown 块添加了一个新的复制代码片段操作,它可以让您快速将其内容复制到剪贴板。
更新了 Markdown 编辑器浮动工具栏:
知识兔重新设计了文本选择中出现的浮动工具栏,知识兔以便更轻松地格式化 Markdown 文件。除了新设计之外,工具栏现在允许您创建列表并分享用于选择标题样式的菜单。
工具栏是可自定义的,因此您可以使用您最需要的选项来填充它。转到设置/首选项 | 外观与行为 | 菜单和工具栏 | Markdown 编辑器浮动工具栏。
10、风险控制系统
使用 Git Blame 更新注释:
知识兔改进了使用 Git Blame进行注释的功能,使调查引入的更改更容易。当您将鼠标悬停在注释上时,IDE 会在编辑器中突出显示行中的差异,并在您单击它时 打开Git 日志工具窗口。
拉取请求评论中的建议更改:
现在可以更轻松地在 PhpStorm 中使用建议的更改,因为您现在可以直接在 IDE 中本地应用或提交更改。
更新了 Git 工具窗口中的提交详细信息窗格:
提交详细信息窗格现在包含有关 GPG 签名和构建状态的信息 。以前,此数据仅在 Git 日志中显示为一列。
Git 文件历史记录:没有索引的新 UI:
Git 文件历史工具窗口 的新 UI现在独立于索引过程。即使知识兔 Log 索引关闭,数据也会以新界面表示。
使用帮助
第1步:在PhpStorm中打开一个项目#
您在PhpStorm中所做的一切都是在项目的上下文中完成的。它是编码辅助,批量重构,编码风格一致性等的基础。
在本快速入门指南中,知识兔分享了一个研讨会项目 ,该项目已包含带有预配置环境的docker-compose.yml文件。该项目可在GitHub上获得,网址为https://github.com/JetBrains/phpstorm-workshop。
一、在PhpStorm中启动Workshop项目#
在PhpStorm Welcome屏幕上,单击Create New Project。
ps_workshop_materials_welcome_screen.png
从左侧列表中 选择PhpStorm Workshop Project,在Location字段中分享项目位置,然后知识兔单击Create。
ps_workshop_materials_create_workshop_project_from_new_project_dialog.png
在编辑器中 打开docker-compose.yml并XDEBUG_CONFIG 使用取决于您的操作系统的值更新变量。这是Web调试所必需的。
使用host.docker.internal引用远程主机的值,即运行Docker的计算机。它将自动解析为主机的内部地址,知识兔让您从容器连接到它。
docker-compose.yml文件 的相应部分应如下所示:
XDEBUG_CONFIG: remote_host=host.docker.internal
在同一个docker-compose.yml文件中,sftp根据您的操作系统取消注释服务的相应行。这是部署正常工作所必需的。
单击启动服务按钮编辑器装订线以启动所有必需的Docker容器。
启动容器按钮
或者,知识兔打开内置的PhpStorm终端(Alt+F12)并执行docker-compose up 命令。
您可以从欢迎屏幕中看到其他选项来开始处理PhpStorm中的项目:
二、探索用户界面#
主要的PhpStorm窗口分为几个逻辑区域:

菜单和工具栏可帮助知识兔执行各种命令。
用于浏览项目的导航栏。
状态栏,包含有关整个PhpStorm,当前项目或编辑器中的文件,警告和错误消息的各种信息。
实际编写代码 的编辑器。它有标签,知识兔可以在打开的文件之间轻松导航。
众多工具Windows执行不同的功能:帮助您浏览和浏览项目和文件结构,查看搜索和检查结果,运行,调试和测试应用程序,在交互式控制台中工作等。
第3步:智能帮助的代码#
PhpStorm负责日常工作,知识兔以便您可以专注于重要事项。使用多种PhpStorm编码功能创建无错误的应用程序,而不会浪费宝贵的时间。在基础项目中,您可以使用代码示例和指南在许多PHP文件上交互式地尝试这些功能。
1、代码完成#
无论您使用何种类型的文件,代码完成都可以节省大量时间。在PhpStorm中有两种类型的代码完成:基本 和智能。
Basic completion(Ctrl+Space)显示当前上下文的代码完成选项,并以粗体显示当前类型的成员:
要显示更多变体,请再按Ctrl+Space一次。
要尝试基本代码完成,请在项目中打开workshop / 02_Editing / 01_Completion / 1.1_Basic_Completion.php,然后知识兔按照注释中的说明进行操作。
智能完成(Ctrl+Shift+Space)分析您当前正在使用的上下文,并根据该分析过滤功能和变量列表以匹配表达式类型,分享更准确的建议。
要尝试智能代码完成,请在项目中打开workshop / 02_Editing / 01_Completion / 1.3_Type_hinting.php,然后知识兔按照注释中的说明进行操作。
2、意图行动#
PhpStorm会密切关注您当前正在做的事情,并提出智能建议,称为意图行动,知识兔以节省您的更多时间。通过意图操作,您可以对正确的代码应用自动更改 (与为可能不正确的代码分享快速修复的代码检查相反)。
您的代码引用了不存在的文件?PhpStorm不是问题。按,Alt+Enter然后知识兔选择创建文件<文件名>:
ps_quick_start_intention_action_1_1_mac.png
要查看可用意图操作的完整列表,请在“ 设置/首选项”对话框(Ctrl+Alt+S)中转到“ 编辑器”| 用心。
要尝试各种意图操作,请在项目中打开workshop / 02_Editing / 05_Intentions / 5.1_Intentions.php并按照注释中的说明进行操作。
第4步:保持代码整洁#
PhpStorm监控您的代码并尝试保持其准确和干净。它可以检测潜在的错误和问题,并建议 快速修复它们。
每当PhpStorm发现未使用的代码,无限循环,隐藏的上部范围,=条件表达式中的赋值运算符以及可能需要您注意的许多其他事物时,您将看到一个灯泡。单击它,或按Alt+Enter,知识兔以应用修复。
你忘了使用的语句?
ps_quick_start_inspection_mac.png
按Alt+Enter,然后知识兔单击导入类:
ps_quick_start_import_class_popup_mac.png
在列表中,单击要导入的类:
ps_quick_start_quick_fix_choose_class_to_import_mac.png
PhpStorm导入所选的类并添加一个use语句:
ps_quick_start_quick_fix_class_imported_use_added.png
从workshop / 03_Inspections / 02_Quick_Fixes.php尝试更多实时示例。
要查看可用检查的完整列表,请在“ 设置/首选项”对话框(Ctrl+Alt+S)中转到“ 编辑器”| 检查。您可以禁用其中一些或启用其他人,另外您可以调整每次检查的严重性。您决定是将其视为错误还是仅作为警告。
第5步:生成一些代码#
使用PhpStorm中 分享的代码生成选项,编写代码可以更轻松,更快捷。守则| 生成 菜单(或只是Alt+Insert)将帮助您生成构造函数,getter / setter,PHPDoc注释以及建议覆盖/实现某些方法(Ctrl+O/ Ctrl+I)。在workshop / 02_Editing / 06_Generate_code / 6.1_Generate_Code.php中尝试更多实时示例 。
ps_quick_start_generate_code_mac.png
使用实时模板(选择“代码”|“插入实时模板”或按Ctrl+J)以生成完整的代码构造。要查看可用的即用型实时模板列表,请在“ 设置/首选项”对话框(Ctrl+Alt+S)中转到“ 编辑器”| 实时模板。
如果知识兔您发现需要对开发重要的东西,请使用您自己的模板扩展这组模板。尝试来自workshop / 04_Live_Templates / 01_Code_Expansion / 1.1_Code_Expansion.php 和workshop / 04_Live_Templates / 02_Creating_Live_Templates的实例。
另外,请考虑使用完整的构造来包围您的代码。选择代码| 环绕使用或按 Ctrl+Alt+T,然后知识兔从弹出菜单中选择所需的语句。在workshop / 04_Live_Templates / 03_Surround_Templates / 3.1_Simple_template.php中尝试更多实时示例。
第6步:找到自己的方式#
当您的项目很大,或者您必须使用其他人编写的代码时,能够快速找到您要查找的内容并深入研究代码至关重要。这就是为什么PhpStorm带有一组导航 功能,知识兔可以帮助您找到通过代码的方式。
基本搜索#
为了找到项目中特定符号的使用位置,PhpStorm建议通过Find Usages(Alt+F7)进行全面搜索:
ps_quick_start_find_usages_mac.png
您也可以只搜索当前文件(Ctrl+F),或目录,任意范围或整个项目(Ctrl+Shift+F)。
要尝试基本搜索,请在项目中打开workshop / 01_Navigation / 05_Find_usages / 5.2_Find_Usages.php或workshop / 01_Navigation / 05_Find_usages / 5.1_Highlight_Usages_in_File.php ,然后知识兔按照注释中的说明进行操作。
1、项目导航#
您可以通过其导入或调用层次结构查看文件结构,并可能使用强大的导航操作来浏览代码。
“随处搜索”允许您一次搜索类,文件,符号和菜单操作,并导航到它们。要启动Search Everywhere,请单击search_everywhere PhpStorm窗口右上角的放大镜图标或按Shift两次。如果知识兔您未指定任何搜索模式,PhpStorm会显示最近文件的列表,您可以通过单击它来导航到相关项目:
ps_quick_start_search_everywhere_1.png
要搜索特定内容,请键入搜索模式。请注意,除了符号,Search Everywhere可以找到操作:
ps_quick_start_search_everywhere_specify_pattern_mac.png
在Search Everywhere模式中,PhpStorm甚至接受CamelHumps并识别中间匹配。
要尝试各种方法来使用Search Everywhere,请在项目中打开workshop / 01_Navigation / 01_Navigate_to_something_you_know / 1.6_Search_everywhere.md并按照说明操作。
当然,您也可以按名称导航到Class(Ctrl+N),File(Ctrl+Shift+N)或Symbol(Ctrl+Shift+Alt+N),请参阅 按名称搜索目标。
转至声明 (Ctrl+B,Ctrl+ClickWindows和Linux或⌘+ClickMacOS的)带你到哪里特定符号首先声明的位置。此类导航适用于源代码中的任何位置,甚至来自其他类或注释。要尝试浏览“ 转到声明”,请在项目中打开workshop / 01_Navigation / 02_Navigate_to_Declaration / 2.1_Go_to_declaration.php,然后知识兔按照注释中的说明进行操作。
Go to Implementation (Ctrl+Alt+B)带您进入特定类的实现。如果知识兔有多个实现,PhpStorm会在列表中显示它们,您可以在其中选择要导航到的相关实现。要尝试浏览Go to Implementation,请在项目中打开workshop / 01_Navigation / 04_Navigate_class_hierarchies / 4.1_Go_to_Implementation.php,然后知识兔按照注释中的说明进行操作。
ps_quick_start_go_to_implementation_mac.png
2、浏览时间轴#
PhpStorm会自动跟踪您对源代码所做的更改,重构结果等在本地历史记录中的变化。与传统版本控制系统相反,始终启用本地历史记录。要查看文件或文件夹,请选择VCS | 当地历史| 在主菜单上显示历史记录。在这里,您可以查看更改,还原它们(回滚更改按钮)或创建补丁(iconCreatePatch.png):
ps_quick_start_local_history_mac.png
要自己尝试使用本地历史记录,请在项目中打开workshop / 09_Version_Control / 07_Local_History.php,然后知识兔按照注释中的说明进行操作。
第7步:调试您的应用程序#
您的应用程序是否完全符合预期目的?如果知识兔没有,您将不得不进行一些调试以找出导致问题的原因。幸运的是,知识兔的示例项目已经 安装并配置了Xdebug。
配置PHP解释器#
在知识兔的项目中,Docker环境已经包含一个PHP解释器,您只需要告诉PhpStorm它所在的位置。
在“ 设置/首选项”对话框(Ctrl+Alt+S)中,转到“ 语言和框架”| PHP。
在打开的PHP页面上, 从CLI解释器列表中选择带有Xdebug的PHP 7.1。
设置断点#
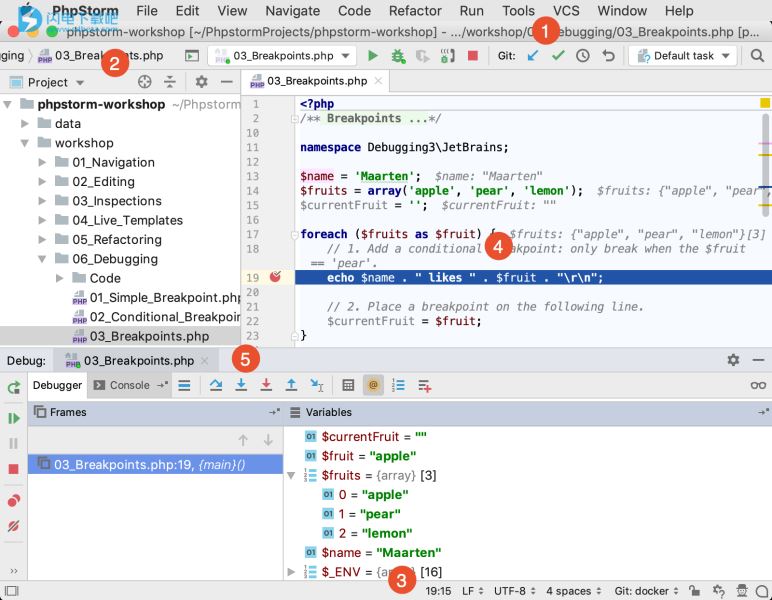
调试从放置程序执行暂停的断点开始,因此您可以探索程序数据。只需单击要在其中显示断点的行的左侧装订线:
ps_quick_start_set_breakpoints_mac.png
要自己玩断点,请在项目中打开workshop / 06_Debugging / 03_Breakpoints.php并按照注释中的说明操作。
开始调试#
在Project tool窗口中,知识兔选择workshop / 06_Debugging / 03_Breakpoints.php 并选择Debug | 上下文菜单中的03_Breakpoints.php:
ps_quick_start_guide_start_debugging_session_mac.png
PhpStorm启动调试会话并打开调试工具窗口,您可以在其中单步执行挂起的程序,查看变量值,计算表达式等等。从workshop / 06_Debugging / 05_Debug_Tool_Window.php尝试更多实时示例。
另请参阅零配置调试以了解其他调试方案。
第8步:测试您的代码#
如:PhpStorm最流行的PHP测试框架整合PHPUnit的, 贝哈特,PHPSpec和Codeception。
写你的测试#
导航到要测试的类并按Ctrl+Shift+T。从弹出列表中,知识兔选择Create New Test:
ps_quick_start_go_to_test_popup.png
在打开的对话框中,填写所有字段,然后知识兔单击“ 确定”。PhpStorm生成一个测试类
要尝试使用PhpStorm编码帮助自己编写测试,请打开workshop / 08_Testing / 01_Writing_Tests.php并按照注释中的说明进行操作。
启动测试#
在编辑器中使用测试打开文件,或在“ 项目”工具窗口中单击它,然后知识兔选择“运行
Test runner tab.png
第9步:将源代码保存在版本控制下#
如果知识兔您将源代码保持在版本控制之下,您将很高兴知道PhpStorm与许多流行的版本控制系统集成 :Git(或GitHub),Mercurial,Perforce,TFS,Subversion和CVS。要指定特定于特定VCS的凭据和任何设置,请在“ 设置/首选项”对话框(Ctrl+Alt+S)中转到“ 版本控制”。
在VCS菜单会给你一个什么命令可用的线索。例如,您可以从“ 更改”弹出视图(VCS |显示更改视图 或Alt+9)中查看您所做的更改,提交更改,创建更改列表等等。
第10步:就是这样!继续前进,愉快地发展!#
知识兔希望这个PhpStorm基本功能的简要概述将为您分享快速入门。有许多重要的功能使开发人员的生活更轻松,更有趣,而且知识兔他们的源代码更整洁,更清洁。现在采取这几个步骤,然后知识兔在您觉得时机成熟时深入挖掘。享受PhpStorm!
如有任何问题,请访问知识兔的PhpStorm论坛, 推特和博客,在那里您可以找到新闻,更新和有用的提示和技巧。此外,请毫不犹豫地向知识兔的支持团队或PhpStorm 问题跟踪器报告任何问题。
下载仅供下载体验和测试学习,不得商用和正当使用。