HBuilderX下载 HBuilderX v3.8.4 官方免装版
HBuilderX是一款非常实用的编辑器和IDE完美结合代码编辑工具,HBuilderX是HBuilder的下一代产品,体积小巧,启动秒开,默认包包含优秀的字处理能力,创新众多其他编辑器不具备的高效字处理模型,非常简单易用,知识兔分享了HBuilderX下载地址,欢迎有需要的朋友们前来下载体验。
PS:HBuilderX支持插件拓展功能。App开发版已集成相关插件、开箱即用。

软件特色
1、轻巧
仅10M的绿色发行包
2、极速
不管是启动速度、大文档打开速度、编码提示,都极速响应
3、清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
4、无鼠标操作
掌握HX的无鼠标操作体系,成为高效极客,飞一般编码
5、markdown优先
HX是唯一一个新建文件默认类型是md的编辑器。
对于技术人员,知识兔强烈建议你以后不要使用记事本了,用markdown来替代txt。
本自述文件就是漂亮的markdown文档,这是技术人员才能独享的美:)
HX为md强化了Emmet、智能回车、智能缩进、智能知识兔双击,拥有顶尖的markdown编写体验。
点【菜单帮助-markdown语法示例】,可快速掌握md及HX的强化技巧!
## 扩展性
HX支持java插件、nodejs插件(需本机安装java及node环境),通过外部命令,知识兔可以方便的调用各种命令行组件。不管是git、svn还是前端编译,都可以通过配置外部命令调用,并设置快捷键。
## HX与HBuilder的关系
HX是全新的一个软件,它抛弃了eclipse架构,知识兔使用C++为基础架构。
HX目前还不能完全替代HBuilder。但在markdown记事的场景下,是最佳的记事本升级工具。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。
使用方法
HBuilderX – 高效极客技巧
惯常来讲,ide和编辑器是2个产品类别。
ide侧重于某种语言的语法分析、提示、转到定义、调试。
而编辑器则是对通用文本处理,但分享更高效的通用文本处理能力。
上一代HBuilder是一个典型的IDE,语言处理非常强大,但在字处理方面客观讲不如优秀的编辑器。
而新的HBuilderX,定位是ide和编辑器的完美结合,那么HBuilderX就会分享世界顶级的高效字处理能力。
看完这些,你一定会惊叹,原来极客是这么玩的。
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX分享了更友好方式:智能知识兔双击和Ctrl+=扩大选区。
智能知识兔双击
下面是智能知识兔双击选中tag和包围父tag的示例
1. 知识兔双击div的首或尾可以选中这个tag。当然知识兔双击if、知识兔双击缩进符、知识兔双击括号引号内侧…很多位置都可以通过智能知识兔双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签

扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

反包围
上面讲到包围,也自然有反包围。
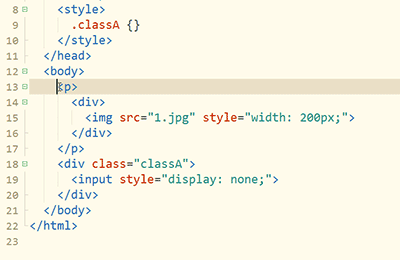
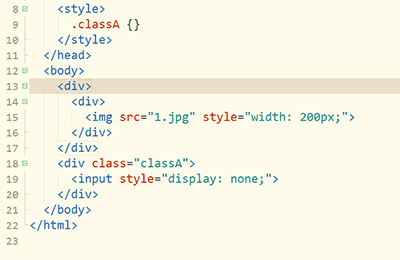
1. 知识兔双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
选中相同语法词
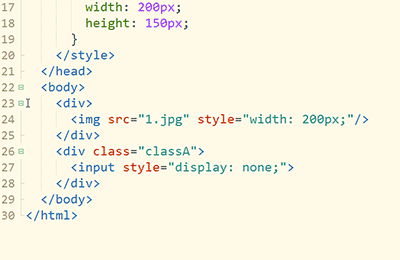
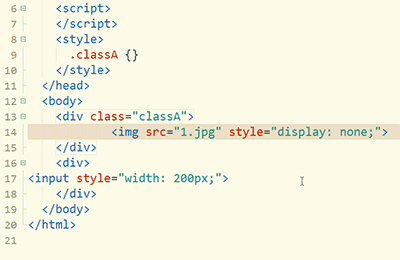
下图中,知识兔使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
然后知识兔就可以方便的将原div改名为p

选择一个括号时,知识兔也可以使用选中相同语法词,来选中对应的另一个括号
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置知识兔点击、粘贴…这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
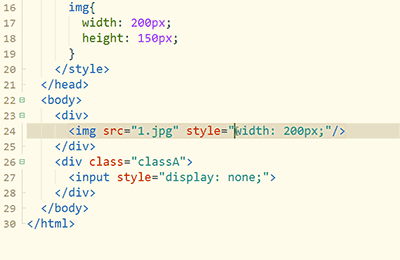
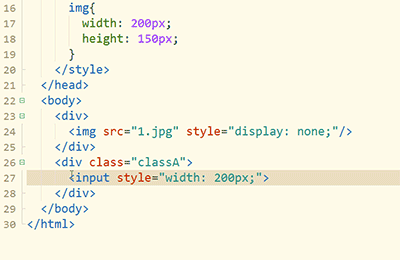
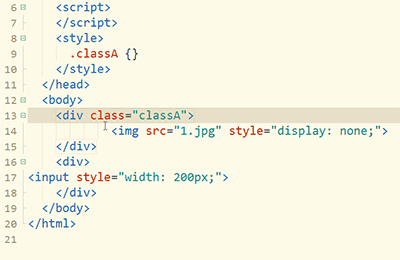
1. 知识兔双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续知识兔双击第2个style属性后的引号内侧,可选中2个引号内的选区。
3. 按下Ctrl+Shift+x,交换style属性的内容。

如果知识兔不选择内容,光标放置到2行,可直接交换这2行的内容,如下图

撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1. 知识兔双击选中class
2. 按Ctrl+e选中相同词
3. 按Ctrl+Shift+z,不再选中最后一个词。

批量合并行
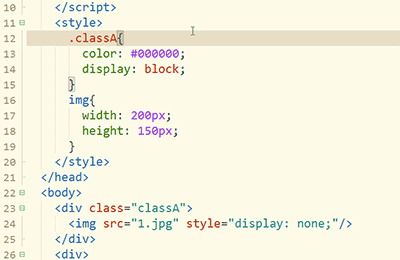
下图示例,是把css合并为一行时的快捷操作
1. 知识兔双击{内侧选中class
2. 按Ctrl+知识兔双击选中另一个class
3. 按反格式化Ctrl+Shift+k,知识兔可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。

同时注释if段首尾
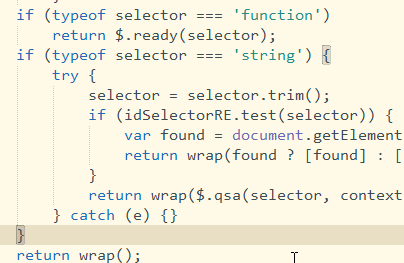
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1. 知识兔双击if选中if代码块
2. 按Ctrl+\在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾 行

更新日志
3.4.6.20220420
【重要】调整 HBuilderX语言服务 由Java切换为Node,减少内存占用、增强语法提示 详情
调整 取消单独的App开发版安装包,统一为一个标准安装包。标准版也可以安装app相关插件。
新增 代码悬浮提示 支持着色
新增 新建uni-app项目时直接选择Vue2或3的版本(后续可在manifest里调整)
新增 文档保存时自动格式化,可通过【设置】-【编辑器配置】-【保存时自动格式化】开启
调整 App真机运行 不再长期监听手机,运行时检测,减少资源消耗
调整 安装HBuilderX核心插件时,由下载最新版插件调整为和当前HBuilderX版本匹配的插件
新增 HBuilderX CLI uni-app 制作应用wgt包 详情
新增 HBuilderX CLI uni-app 生成本地打包App资源 详情
修复 MacOSX 某些情况下,HBuilderX启动后,立即按下command+w关闭标签卡,编辑器闪退的Bug
修复 文档格式化后,撤销时光标位置不对的Bug
修复 某些情况,Git更新文件后,编辑器内文件不会自动刷新的Bug
修复 查找索引符号 搜索后,HBuilderX闪退的Bug
修复 某些情况,文档编辑后出现着色错乱的Bug
优化 markdown一键分享 网页内容适配移动端
优化 markdown一键分享 生成的html文件 调整代码区代码着色
优化 uni-app 发行 制作应用wgt包窗口样式
优化 uni-app 运行菜单和发行小程序的界面样式
修复 uni-app 新建页面,知识兔输入已存在的页面名称,不勾选创建同名目录,旧文件被覆盖的Bug
修复 uni-app manifest.json中app-plus-compilerVersion未配置时发行和运行会弹出设置微信开发者工具对话框的Bug
修复 uni-app manifest.json生成通用链接时,协作者选择服务空间时获取不到自定义域名的Bug
优化 uniCloud 新建公共模块界面 支持选择模板
下载仅供下载体验和测试学习,不得商用和正当使用。