hbuilder下载 hbuilder编辑器 v8.9.1 官方最新绿色版
hbuilder编辑器是由“DCloud”最新研发的一款支持HTML5的WEB集成开发程序。从发布到现在一直以来都以“快”这个称号运作下去,拥有最全面的语法库和浏览器兼容性数据,利用完整的语法提示和代码输入、代码块等功能,轻松提升对HTML、JS、CSS的开发效率。
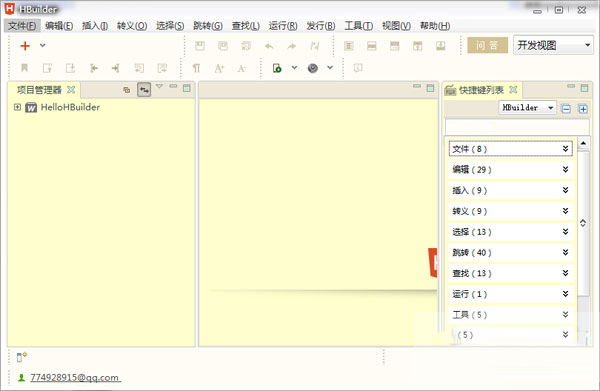
hbuilder在软件中预置了一个hello HBuilder的工程,用户敲几十行代码后会发现,HBuilder比其他开发工具至少快5倍。如果知识兔你用来做HTML5的开发,那么hbuilder编辑器可替代常用的Webstorm、Brackets、Dreamweaver、vs等常用工具。

软件特色
一、代码块:一个代码块,少敲20下键盘

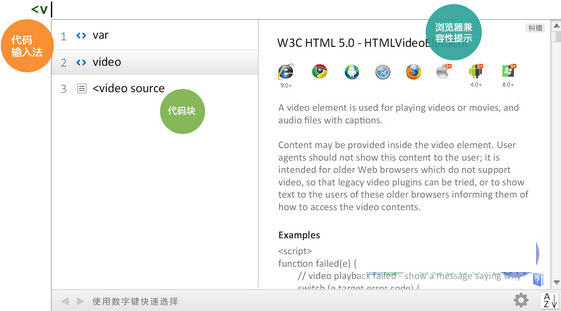
(1)图标为codeblock的候选项为代码块。
(2)代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getElementById(id)。
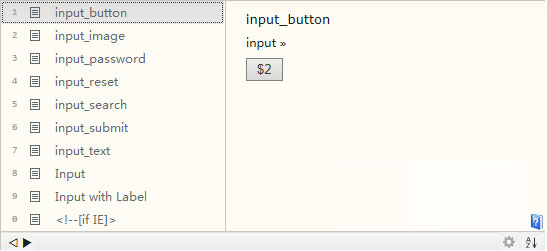
(3)再举例,在HTML中输入i,回车,知识兔可以得到input button标签。

(4)查看、编辑代码块可以在工具-自定义代码块中,知识兔选择相应的代码块进行查看和编辑。也可以在激活代码块的代码助手中,知识兔点击详细信息右下角的修改图标进行修改和查看。
(5)代码块激活字符原则1:连续单词的首字母。比如:dg激活document.getElementById(“”);vari激活var i=0;dn激活display: none;
(6)代码块激活字符原则2:整段HTML一般使用tag的名称。比如script、style,通常,敲最多4个字母即可匹配到需要的代码块,不需要完整录入,如sc回车、st回车,即可完成script、style标签的输入。
(7)代码块激活字符原则3:同一个tag,有多个代码块输出,则在最后加后缀。比如meta输出但metau则输出,metag同理。
(8)代码块激活字符原则4:如果知识兔原始语法超过4个字符,针对常用语法,则第一个单词的激活符使用缩写。比如input button,缩写为inbutton,同理intext是输入框。
(9)代码块激活字符原则5:js的关键字代码块,是在关键字最后加一个重复字母。比如if直接敲会提示if关键字,但iff回车,则出现if代码块。类似的有forr、withh等。由于funtion字母较长,为加快输入10速度,取fun缩写,比如funn,输出function代码块,而funa和func,分别输出匿名函数和闭包。
二、全时提示
HBuilder不仅仅提示全面的语法,非语法的各种候选输入也都能提示。包括图片、链接、颜色、字体、脚本、样式、URI、ID、class、自定义JS对象、方法。
举例,在img src=”/static/css/default/img/default.jpg” data-original=后激活代码助手,知识兔可以看到本工程所有图片列表;输入 三、Emmet支持 HBuilder内嵌了emmet(即zencoding)插件。输入div#id1,按下tab,知识兔可以自动生成 下载仅供下载体验和测试学习,不得商用和正当使用。








